Jquery Image And Slider
Plugins - simpleSlide is a very open-ended plugin that writes itself around the way you want to use your slideshow plugin. Whether you want a photo slideshow, a text-based slide presentation, a mix of both, an automated slideshow, a step-by-step form application (with the ability to jump back to unvalidated fields) and whatever else you can imagine using it for. It can even create a status slider element for with you with little more than an integer parameter and a couple lines of markup.

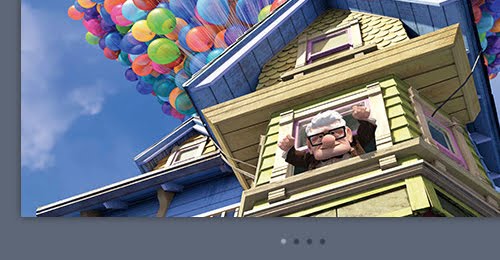
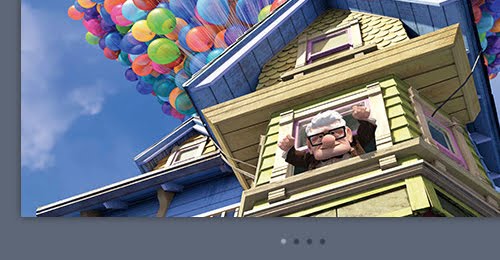
The Most Awesome jQuery Image Slider.

I know this is not simple but if you want powerful image gallery plugin then ajax-zoom is the answer.AJAX-ZOOM is a sophisticated image zoom & pan gallery plugin based on jQuery and PHP. With over 250 options it is very flexible and can be integrated into any website. AJAX-ZOOM uses image tiles to quickly generate a portion of an image. It also has the ability to watermark zoomed portions on the fly thus adding protection to the source image. The program supports Gdlib and ImageMagick and can be used as gallery script or stand alone image zoom interface.

Visual Lightbox is a jQuery plugin for lightbox-style photo galleries and slideshows.


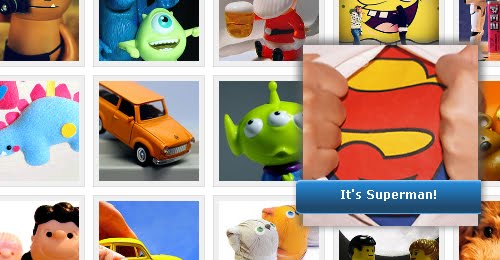
In today’s post, I’m going to be giving away a new plugin for jQuery that allows you to easily transform your image lists into beautiful galleries with Flash-like zoom effects in them. It’s a simple but elegant way of giving your interfaces a nice little shine and at only 2KB in size, it’s both compact and surprisingly easy to use.

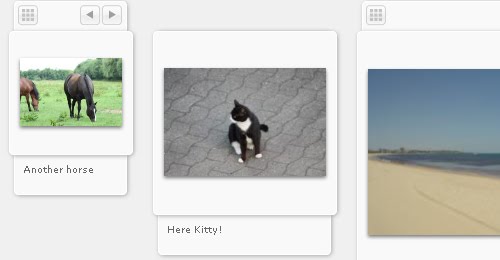
Here’s an improved version of the Micro Image Gallery Plugin. I have added some features as suggested in the comments, specifically the auto play function, the possibility to add descriptions for each image, and the cycle mode. Note that the auto play function can only be set if the cycle option is also set. To add descriptions for the images, just place your text inside the alt attribute of the image tag, like shown further in the HTML Structure section.








No comments:
Post a Comment