Previously on NETTUTS, Philo showed how you can use
jQuery to add form validation to wordpress comments that works without any page reload. Another great way of utlizing jQuery to enhance user experience is to not just validate, but to submit your form entirely without a page refresh. In this tutorial I’ll show you how easy it is to do just that — submit a contact form that sends an email, without page refresh using jQuery! (The actual email is sent with a php script that processes in the background). Let’s get started.

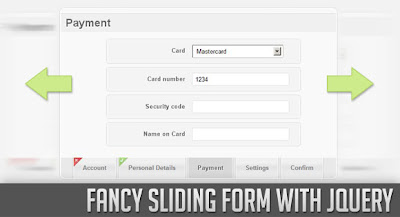
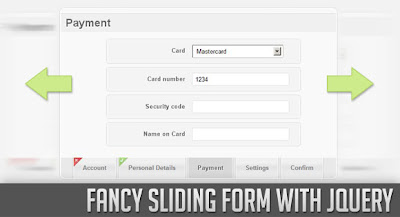
Today we are going to create a fancy sliding form that shows some validation feedback to the user after each step. This form saves a lot of space and is easy to access – it basically works like a slide show, just that we have fieldsets of a form instead of images.

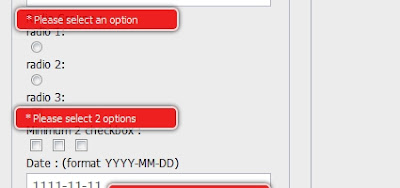
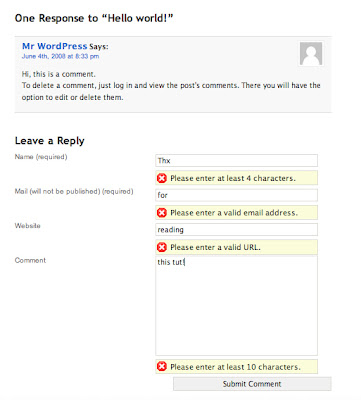
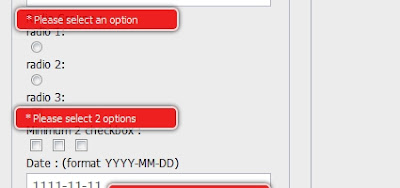
When it comes to form validation, it’s hard to have a versatile solution that works with every form. Figuring out how to display errors is not a simple task. This is something I tried to remedy with this script. When an error needs to be displayed, the script creates a div and positions it in the top right corner of the input. This way you don’t have to worry about your HTML form structure. The rounded corner and shadow are done with CSS3 and degrade well in non compliant browsers. There is no images needed.

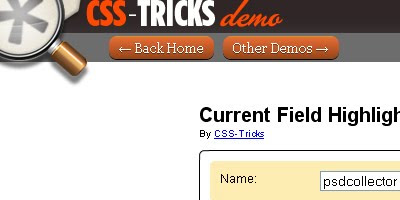
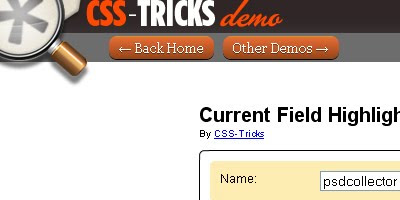
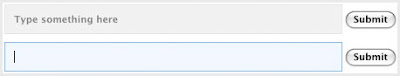
As a matter of usability and aesthetics, it is a good thing to add some kind of visual feedback on web forms to indicate the currently active (or “focused“) field. Some browsers (Safari/Opera) have decided that is so important, that it take matters into it’s own hands and applies a glowy blue border around active form elements

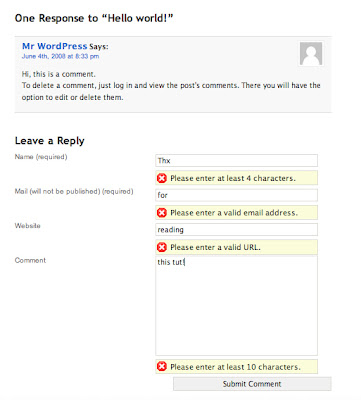
When it comes to simpler user experience, having your form validation happen instantly on the same page is a lot cleaner than reloading pages and possibly losing some form content. In this tutorial I’ll show you how to use jQuery to do some instant checking on an example comment form.

Ah... form validation. A subject that has been the source of debates ever since Web browsers were born. There are as many ways to implement form validation as there are opinions of the best way to do it. This article discusses client-side validation using jQuery's validation plugin. That is, we will use JavaScript to validate the fields before submitting the form to the server. This is fast and efficient and provides quick replies to your visitor in the event of any errors. However, it is advisable to also validate the data on the server-side before adding it into the database.

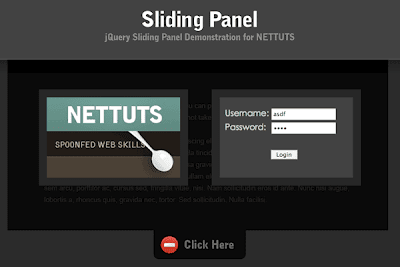
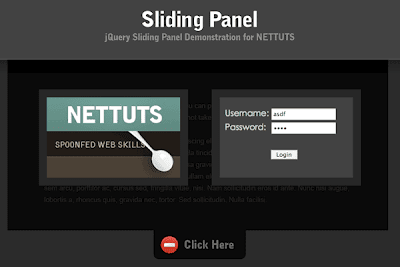
One struggle that still remains today in web design is displaying all of the redundant information on every page. For example, a login form. What if there was a way to easily make the content accessible on every page, but keep it hidden until needed? Well you can, by making a top panel that when clicked, will reveal its self and its content. But we need to make this look nice, so we'll also animate it.

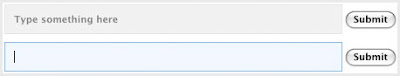
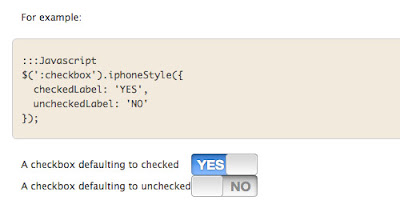
A lot of forms can be boring and plain, don’t let yours blend in. This tutorial will show you how to spice them up with CSS classes and default values that change according to which form item is selected. All with just a splash of jQuery.

There are so many different javascript frameworks out there, but I have recently started to use jQuery, and I love it. Not only is the library much smaller than others, but it is so simple to use. I wanted to show how easy it is to turn a regular form into a AJAX form.

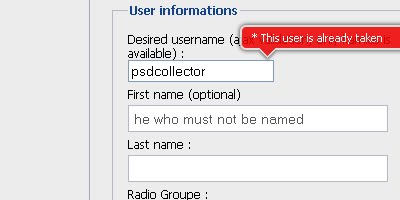
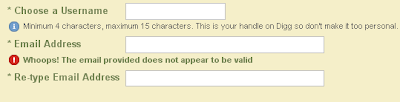
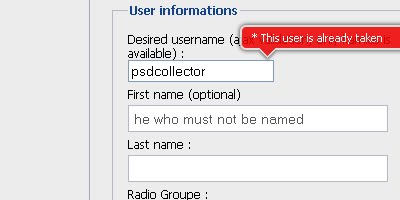
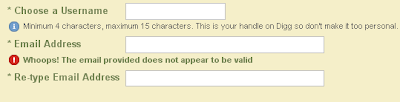
Digg.com is one of the most popular social networking sites, allowing you to discover and share the content all over the web. In this tutorial we are going to simulate their signup form, with unique features such as their dynamic tooltips that give you a hint on each field that is to be filled. The same approach will be adopted for displaying validation messages.

Whatever content you have to present, you can present them in a more interactive & more responsive ways. In this article we’d like to present 10 Impressive techniques using some jQuery magic to style slick forms with a simple, rich user experience that gets them excited about your contact, register or whatever form you have.

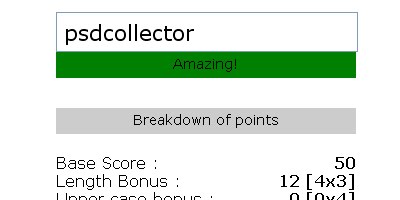
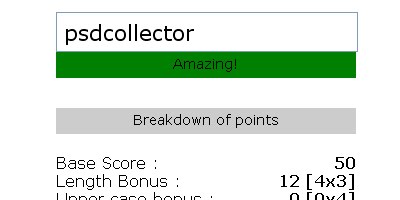
Providing instant feedback is the in-thing right now. Why limit yourself to checking usernames and email addresses? Why not extend this to provide quick visual feedback about the strength of the password the user has input? Today, we’ll take a look at how to create a simple password strength checker using the jQuery library, regular expressions and a simple algorithm.

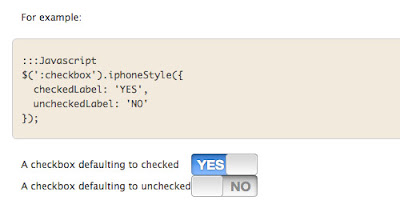
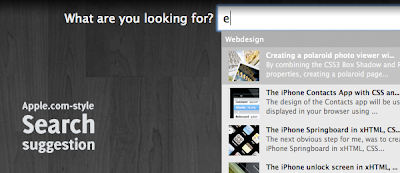
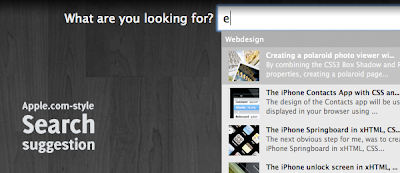
Apple is known to create beautiful products (next to the needed functionality of course). I already wrote several articles on how you can transfer some amazing iPhone designs to your webbrowser, I own a MacBook Pro (which also looks pretty sleek) and many other products from Apple are well known for their amazing design.

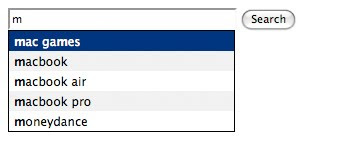
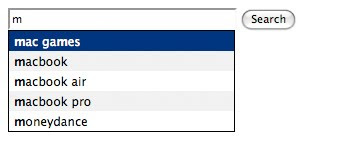
This tutorial will show you how to use the "Popular Queries" feed from your Google Custom Search Engine (CSE) as a data source for a jQuery autocomplete.

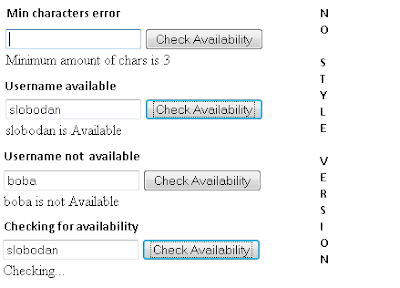
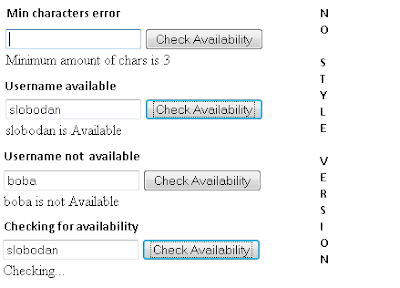
The time when username availability is checked after the page is normaly processed is long way behind us. Google has it, Yahoo has it and many many more sites have it, ajax username availability checker. So in this tutorial we will make an ajax username availability checker powered with jQuery.

Almost every website uses a form of some kind. Contact forms and other types of forms can be enhanced with the use of a number of jQuery plugins that are readily available. In this post we’ll feature 25 useful plugins that you may be able to use in your own work with forms.

















No comments:
Post a Comment