Transparency in Web Design - Arm yourself with the knowledge of how different file types of images can be used to achieve transparency on web-pages. It’s important to first understand these basics. Then learn how to push the limitations of browser support. Take a look at what others are doing with transparency on the Web; only then you’ll be able to learn how to get creative with transparency in Web
design.

Transparency in web design has been held back by IE6’s inability to display transparency in PNG files. Now that there are workarounds using javascript and the increasing lack of support for the aging browser transparency has become a viable option in web design.

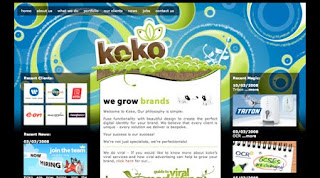
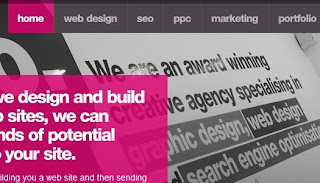
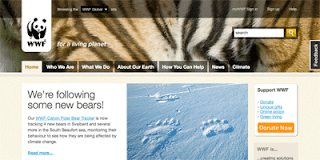
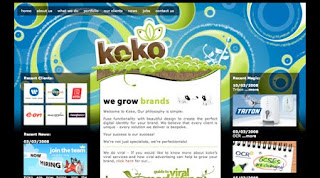
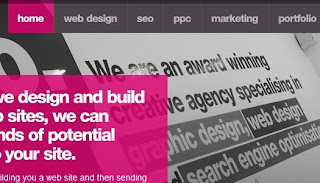
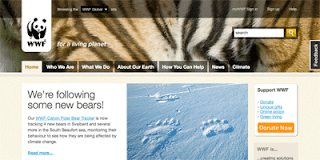
Transparency is being used in an increasing number of websites. In some cases transparency subtly adds to the quality and character of the design, and in other cases it can be a major design element. In this post we’ll feature 35 websites that are making excellent use of transparency.

A showcase gallery of websites with Transparency for design
inspiration.

Everywhere we go we see transparent objects. So why not implement transparency in web design? If you’ve just made the best background ever but have to cover it all up with content, then why not make that content slightly transparent? Transparency is great for adding depth to a website. The more transparent an area is, the more it seems closer to the area behind it. This can be used to a web designer’s advantage.






No comments:
Post a Comment