

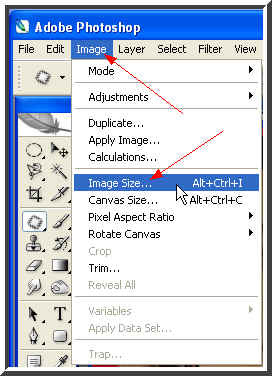
Step 2 : Go to Image>Image Size as I have done above.

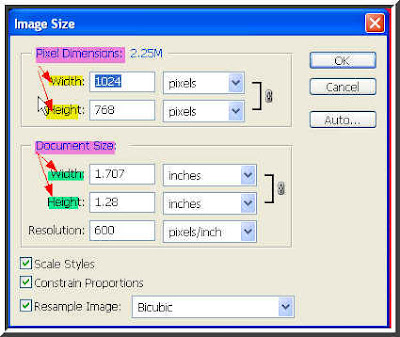
Step 3 : The Image Size dialogue box opens. There are two parts -- Pixel Dimension and Document Size (highlighted in mauve). The Width and Size of Pixel Dimension and Document size are given (highlighted in yellow and green). The Resolution is 600 pixels/inch. Not very illuminating I suppose. But do not fear it not difficult to understand. Allow me to demonstrate.

Step 4 : I have changed the width here to 500 pixels. All the other parameters change automatically.

Step 5 : Now from the drop down box at the bottom choose Bicubic Sharper. Click ok. (This option is not available in PS 7).
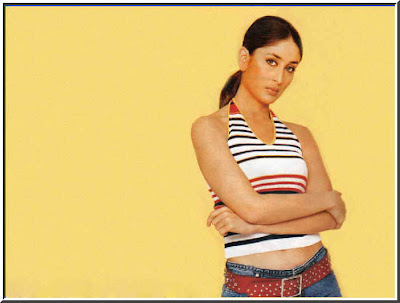
Step 6 : This is the photo after resizing. Does not seem the worse for it either. Now for PS 7 users. It can be done in another way, which can also be followed by PS CS 2 users.

Step 1 : I have opened another image of Kareena Kapoor. I will demonstrate another way of reducing file size.

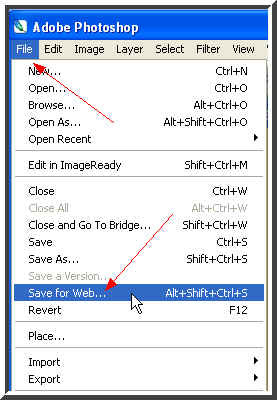
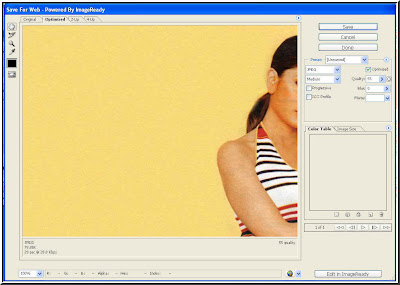
Step 2 : Go to File>Save for Web.

Step 3 : This dialogue box opens.

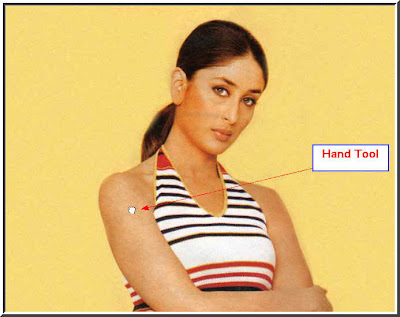
Step 4 : Look at where the Zoom Tool is located and also the hand tool just above it.

Step 5 : With the Hand Tool drag the figure into view if it is not visible.

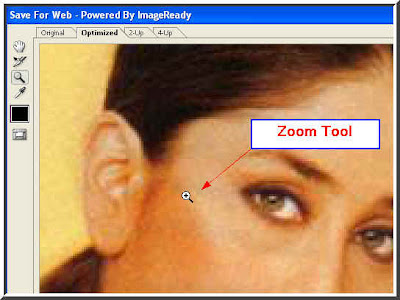
Step 6 : Now use the Zoom Tool to zoom in on the image.

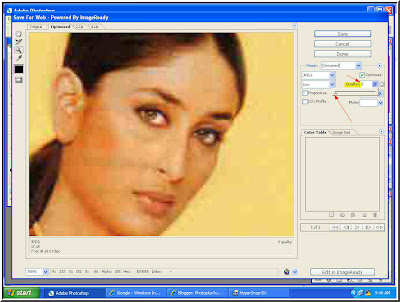
Step 7 : Now look at the top right hand corner of the dialogue box. You will find 'Quality' (highlighted in yellow). Click beneath it and you will find a slider. Drag it to zero.

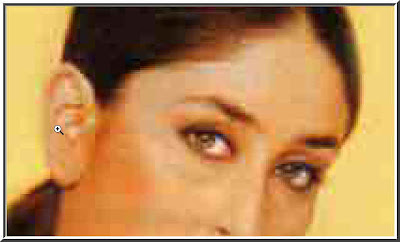
Here is a closer look. The 'Quality' has been reduced to zero.

Step 8 : You can see that reducing the 'Quality' to zero has made the photo blotchy with the pixels showing.
Step 9 : Now slowly increase the 'Quality' by dragging the slider to the right till the blotches disappear.

Step 10 : You can also change the Preset from the dropdown box and choose a setting between Jpeg High to Jpeg Medium. You should set the Preset to Jpeg. This is important. Now click Save.

Your photo has been resized and can posted on the web. That is all.
No comments:
Post a Comment