9 Extremely Cool
CSS3-
Jquery Navigation Menu Tutorials
As you have probably heard by now, CSS3 animations are a powerful tool, which enables you to create animations which run without the need of applying additional scripting to the page. What is even better, in the next generation of browsers we will have even more powerful tools, including 3D transformations (already present in Safari).

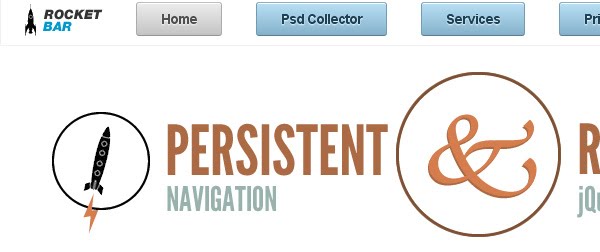
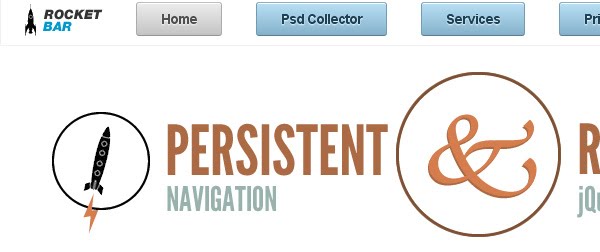
RocketBar is a simple solution for this which shows you how you can easily provide your users a persistent form of site navigation without them needing to scroll back up.

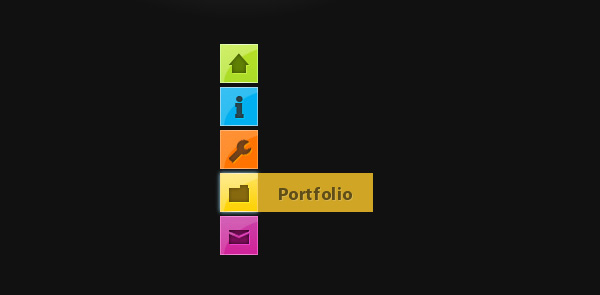
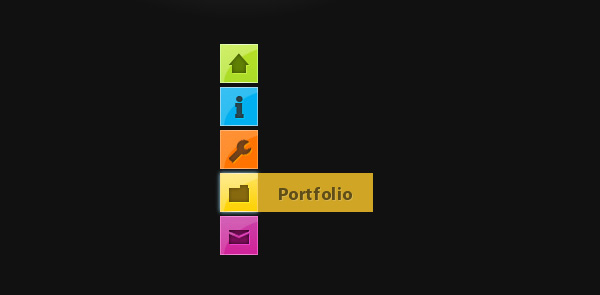
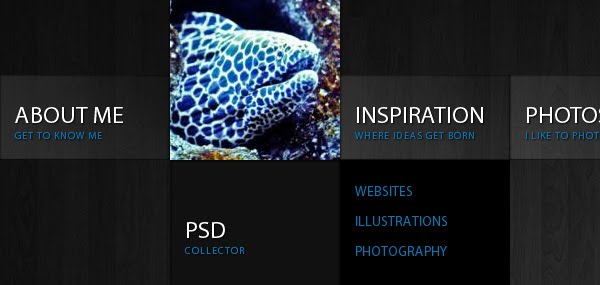
n this tutorial we will create a unique sliding box navigation. The idea is to make a box with the menu item slide out, while a thumbnail pops up. We will also include a submenu box with further links for some of the menu items. The submenu will slide to the left or to the right depending on which menu item we are hovering.

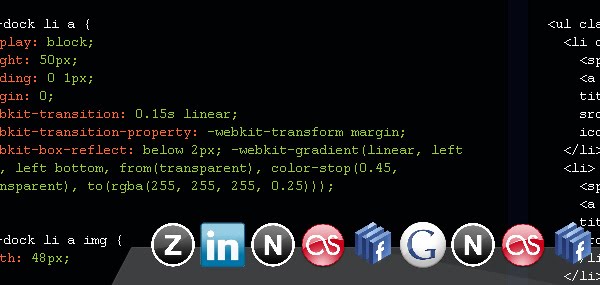
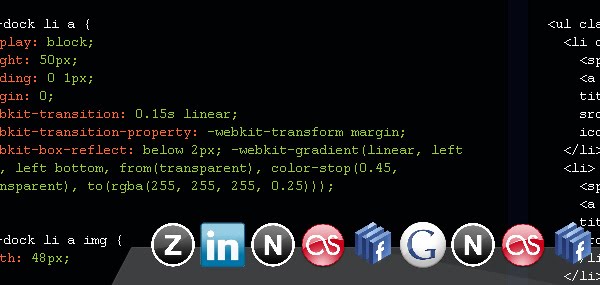
We take a basic list of links and turn them into an awesome OS X dock of icons.

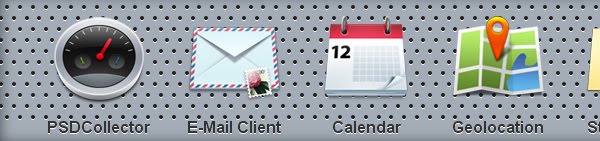
In this tutorial we are going to create our own dashboard menu as in Leopard dashboard. Dashboard menu in Leopard usually uses as a container for a tons of widgets we have and that will be nice if we have one on our web application. First, take a look at below demo to know the result we want to build.

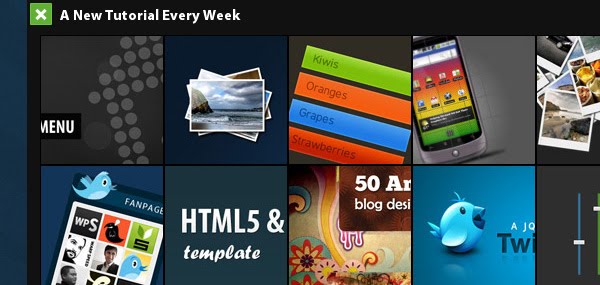
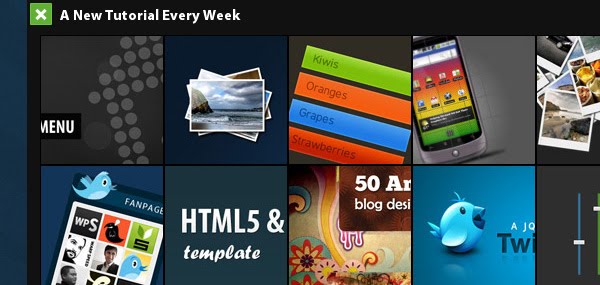
By now, you’ve probably heard about Adobe’s new CS5 software pack. Also, you’ve probably seen their product pages, where they present the new features of the suite. Apart from the great design, they’ve also implemented an interesting solution for showcasing the new features their products are capable of – using contextual slideout tips.


Fancy menu was made popular by devthought, it is develop on top of the Mootools library. And later a jQuery version of this menu called lavalamp was made popular by Ganesh. This time I will show you how to achieve the same effect using the CSS3 new features.

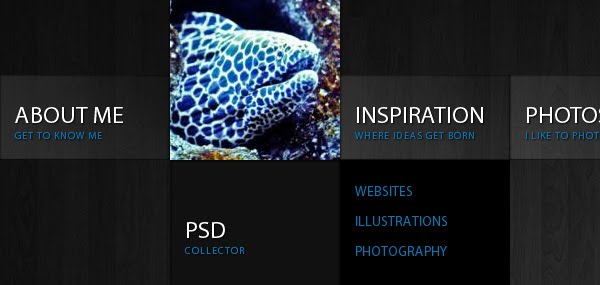
In this tutorial, we’ll take a look and see what we can achieve with HTML5 and CSS3 when it comes to the staple of current web sites: the humble drop-down navigation menu. We’ll also use jQuery to handle the effects and add the finishing touches for us.










No comments:
Post a Comment