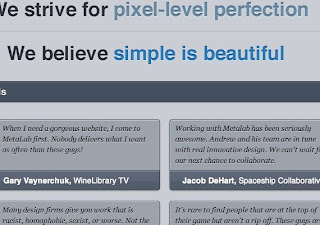
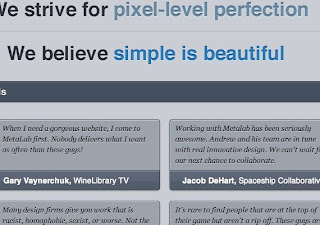
The trend that has become commonly known as ‘the letterpress effect’ has managed to make its way into a range of website designs. The effect itself is often added to text headers and buttons, giving an inset or debossed appearance. Take a look at this roundup of great examples of this trend, and follow on to a mini tutorial outlining how to create this effect in your own designs.

CSS Text Shadows can create a variety of different effects on a website,like being able to create depth, dimension, contrast and so on just with the plain CSS code. Using images to show letterpress effects or text shadows are beginning to be a thing of the past in Web Design. This is new trend in Web design and if you are not using it or are not aware of it you definitely need to see those best examples and start to use these features in your own designs! In order to continue check out – 22 Advanced CSS Text Effects And Web Typography Tips.

A showcase gallery of websites with Letterpress for design inspiration.




No comments:
Post a Comment