Let`s celebrate the new year with this festive explosion of colorful fireworks against a black night sky. `Happy New Year!`
Friday, December 31, 2010
Festive Explosion of Colorful Fireworks : 25 Beautiful Photographs
Festive Explosion of Colorful Fireworks - People celebrate memorable times and holidays by gathering together and sharing their wonderful and happy emotions while watching fireworks display. These joyful moments remind people of happy times which can be felt even long after the event has passed. Photos of fireworks display may make a person feel a bit sentimental and teary, but memories and feelings of love can put a smile on one's lips.
Let`s celebrate the new year with this festive explosion of colorful fireworks against a black night sky. `Happy New Year!`
celebration by ibrahim canakci
Nordlyst 2010 by Roy Samuelsen
Centrifuge by Aleksander Smid
Fireworks by Billy Wilson
Firework during summer show to Versailles' Castle by Yannick Lefevre
Space Needle at New Years by David Lindes
Ka Boom! by Francesco Marchetti
The Sphynx by kovacsati
Sant Joan Feast 2 by Jordi Gallego
The Pyromancer by ciberknight
Waikiki Fireworks by Altus
Daily Disney by Joe Penniston
Fireworks over Jökulsárlón by Elsa Prinsessa
Fireworks on Planet Krypton by Mike Jones
Firework Composite by Oliver Wu
More Fireworks by Miroslav Petrasko
Fireworks vs. Sunset by micmikemic1
Day One by riv
Last light of summer by The New No. 2
14 juillet en couleur by Sushidamour
NYE in Sydney by *vlad*
Mission Bay Fireworks by Daniel Peckham
Rainbow in Fireworks Vancouver by Tony Hisgett
Let`s celebrate the new year with this festive explosion of colorful fireworks against a black night sky. `Happy New Year!`
celebration by ibrahim canakci
Nordlyst 2010 by Roy Samuelsen
Centrifuge by Aleksander Smid
Fireworks by Billy Wilson
Firework during summer show to Versailles' Castle by Yannick Lefevre
Space Needle at New Years by David Lindes
Ka Boom! by Francesco Marchetti
The Sphynx by kovacsati
Sant Joan Feast 2 by Jordi Gallego
The Pyromancer by ciberknight
Waikiki Fireworks by Altus
Daily Disney by Joe Penniston
Fireworks over Jökulsárlón by Elsa Prinsessa
Fireworks on Planet Krypton by Mike Jones
Firework Composite by Oliver Wu
More Fireworks by Miroslav Petrasko
Fireworks vs. Sunset by micmikemic1
Day One by riv
Last light of summer by The New No. 2
14 juillet en couleur by Sushidamour
NYE in Sydney by *vlad*
Mission Bay Fireworks by Daniel Peckham
Rainbow in Fireworks Vancouver by Tony Hisgett
Thursday, December 30, 2010
The Bay: Brand Spanking

Forgetting to wear pants on Christmas Day is just one of those awkward moments we'd all like to forget.
Thanks Gordon. You can see the original here.
Thanks Gordon. You can see the original here.
Pencil and Notepaper in Photoshop
CSS3 & HTML5 : 11 Fresh Tutorials
CSS3 & HTML5 : 11 Fresh Tutorials - With the inevitable, exponential rise in popularity of both HTML 5 and CSS3, designers can look forward to many new and exciting possibilities for their web pages, applications, and scripts. Combined, these two emerging languages provide designers with immense power over the structure and presentation of their web documents.
Designing Search Boxes with HTML5 and CSS3
A hands-on tutorial demonstrating a few practical techniques for designing cross-browser, standards-compliant functional Search Forms with HTML5 and CSS3 (and a little bit of jQuery).
An Introduction to CSS 3-D Transforms
The CSS 3D Transforms module has been out in the wild for over a year now. Currently, only Safari supports the specification – which includes Safari on Mac OS X and Mobile Safari on iOS.
How To Create a Cute Popup Bar With HTML5, CSS3 and jQuery
The way the bar pops out at the top makes sure it’ll be seen. And after the visitor has seen the information, he/she has the option to hide the bar.
Create Spinning Rays with CSS3 Animations & JavaScript
Subtlety is the key to using this effect...effectively. Using CSS properties to transition the element's rotation is even more optimal, seeing as they're native to the browser.
The CSS3 Resize Property
The resize property allows a developer to define whether or not a UI element can be resized manually by the user.
Happy Holidays with CSS3
New year is coming and I want to wish all of you Happy Holidays. For this reason, I made a little CSS3 experiment (with absolutely no images) and I hope you’ll enjoy it.
Creating 3D Buttons with CSS & jQuery
We're going to look at how to create a 3D button using very basic CSS and jQuery. This 3D button will better reflect the interactive abilities of many sites.
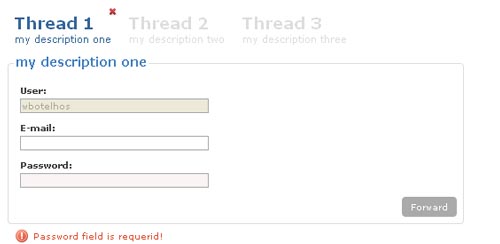
How to Create A Multi-Step Signup Form With CSS3 and jQuery
In this tutorial we will see how to create a simple multi-step signup form using CSS3 and jQuery. To spice up things a bit, we will include progress bar with the form, so the users will be able to see the percentage of form completion.
Coding a Rotating Image Slideshow w/ CSS3 and jQuery
You can use it to spice up your web sites, product pages and other projects with some CSS3 magic.
How to Create Social Media Buttons Using CSS3
CSS3 is truly amazing. It gives web designers the ability to create flexible and easily reusable design elements, and reduces our reliance on images and graphics editors. This is a guide shows you how to create stylish social media buttons using CSS3, HTML, and some freely available social media icons.Code a Vibrant Professional Web Design with HTML5/CSS3
We will use HTML5 and CSS3, as a proof of concept and as a way for you to learn these upcoming W3C standards through practice. We will also use the 960 Grid System to speed up development time.Designing Search Boxes with HTML5 and CSS3
A hands-on tutorial demonstrating a few practical techniques for designing cross-browser, standards-compliant functional Search Forms with HTML5 and CSS3 (and a little bit of jQuery).An Introduction to CSS 3-D Transforms
The CSS 3D Transforms module has been out in the wild for over a year now. Currently, only Safari supports the specification – which includes Safari on Mac OS X and Mobile Safari on iOS. How To Create a Cute Popup Bar With HTML5, CSS3 and jQuery
The way the bar pops out at the top makes sure it’ll be seen. And after the visitor has seen the information, he/she has the option to hide the bar.Create Spinning Rays with CSS3 Animations & JavaScript
Subtlety is the key to using this effect...effectively. Using CSS properties to transition the element's rotation is even more optimal, seeing as they're native to the browser.The CSS3 Resize Property
The resize property allows a developer to define whether or not a UI element can be resized manually by the user.Happy Holidays with CSS3
New year is coming and I want to wish all of you Happy Holidays. For this reason, I made a little CSS3 experiment (with absolutely no images) and I hope you’ll enjoy it.Creating 3D Buttons with CSS & jQuery
We're going to look at how to create a 3D button using very basic CSS and jQuery. This 3D button will better reflect the interactive abilities of many sites.How to Create A Multi-Step Signup Form With CSS3 and jQuery
In this tutorial we will see how to create a simple multi-step signup form using CSS3 and jQuery. To spice up things a bit, we will include progress bar with the form, so the users will be able to see the percentage of form completion.Coding a Rotating Image Slideshow w/ CSS3 and jQuery
You can use it to spice up your web sites, product pages and other projects with some CSS3 magic.Fallout: Lefty

When you're one of the few survivors of a nuclear holocaust, it pays to have a little extra help.
The image was submitted by Anonymous. You can see the original here.
You can now find brief definitions for all of the labels we use on PSD here.
Wednesday, December 29, 2010
30 Fresh Useful & Powerful jQuery Plugins
Fresh Useful & Powerful jQuery Plugins - The `write less, do more` JavaScript library is great for rapid web development. New components, tools and applications are literally popping up on daily basis. Numerous plugins are also available to help jQuery developers. I have compiled a list of jQuery plugins that you may find really useful.
ppGallery - Elegant Lightbox Gallery Jquery Plugin
Showcase your gallery in style with ppGallery, an advanced lightbox photo gallery plugin built with the jQuery Framework. It is lightweight, unobtrusive and installs with ease. It has been tested on the latest versions of IE7, IE8, Safari, Firefox, Google Chrome, Camino and Opera.
WOW Slider - jQuery Carousel & Slider
WOW Slider is a jQuery Image Slider with stunning visual effects and fancy templates.
jQuery zLayers
zLayers is a jQuery plugin that allows you to orientate an element based on the position of your mouse to the page’s window, or element’s parent. zLayer is perfect for interactive illustrations and rich user experience through creative methods.
jquery thumbnail scroller
A cool jquery/css thumbnail scroller plugin inspired by the ones made in Flash. It works by cursor movement and it's simple to configure and easy to style through css.
tofslaForms
Choose which form controls get styled -- all, buttons only, checkboxes and radios, textareas and selects?
SliderNav
SliderNav is a plugin that lets you add dynamic, sliding content using a vertical navigation bar (index).
jQuery Colors Pickers HSL
FBModal jQuery plugin
FBModal is a jQuery plugin that is the first FaceBook replica modal dialog.
Tipped - The Javascript Tooltip Framework
Tipped allows you to easily create beautiful tooltips using your Javascript framework of choice.
Pines Grid jQuery Plugin
Pines Grid is a JavaScript data grid plugin for the jQuery JavaScript library, developed by Hunter Perrin as part of Pines.
jQuery Stepy
jQuery Stepy is a plugin based on FormToWizard that generates a customizable wizard.
jQuery Apple Effect
This plugin is very easy to use. Just target the element you want to highlight.
Overlay Effect Menu with jQuery
Dirty Forms
Dirty Forms will alert a user when they attempt to leave a page without submitting a form they have entered data into. It alerts them in a modal popup box, and also falls back to the browser’s default onBeforeUnload handler for events outside the scope of the document such as, but not limited to, page refreshes and browser navigation buttons.
Thumbox
jQuery formDesigner
This jQuery Plugin allows you to skin standard form elements (select, input, textarea) with CSS.
xhEditor
JQByte StickyForms Plugin
StickyForms is a jquery plugin that automatically saves all form fields into cookies, and then autofills those values on any form that shares element IDs across your site.
Panoscoper
The panoscoper plugin allows you to take any DOM object and wrap it into a 360° panorama, leaving interactivity intact. This includes Images, Div boxes, and even Video. Currently in alpha development.
JOverText
This plugin adds title and description on an image visible on mouseover. Slide has several effects: above, left, right and bottom. Fully customizable and easy to apply ... Here you will find all info about it.
Dragdealer JS
Dragdealer is a drag-based JavaScript component that embraces endless front-end solutions. Elegantly crafted for JavaScript-aware coders.
NV / box-slider
Horizontal Box Slider is using native scrolling. There are a lot of “carousels”, but none of them is using it.
jQuery Share Plugin
This lightweight jQuery Share Plugin allows you to easily add share buttons for Social Bookmarks to your website - with only a few lines of code.
jMenu Plugin
jMenu is a jQuery plugin that enables us to create horizontal navigations with unlimited sub-menus.
Thumbnail Gallery JQuery plugin
Thumbnail Gallery JQuery plugin is a easy to use JQuery plugin for web developer to build Javascript gallery on their web application. The gallery can be driven by xml. Easy setup and only minimum programming knowledge is needed. Best to showcase your photography portfolio.
Hightabler
It is a plugin which Highlights the rows of a table.You can navigate to previous or next table row by pressing the left or right arrow keyboard keys. You can also click on the panels to navigate.
infiniScroll jQuery plugin
"infiniScroll" was written as a jQuery plugin. It works for blog posts... but will work for anything where you scroll to get more data. Just like Twitter.com, Facebook status messages, etc. Instead of paginating items, why not just keep scrolling?
Simple Fade SlideShow
Simple Fade SlideShow is highly customizable with CSS and it can create the list and buttons automated or you can create your own individual elements and Simple Fade SlideShow will only bind the relevant functions.
ppGallery - Elegant Lightbox Gallery Jquery Plugin
Showcase your gallery in style with ppGallery, an advanced lightbox photo gallery plugin built with the jQuery Framework. It is lightweight, unobtrusive and installs with ease. It has been tested on the latest versions of IE7, IE8, Safari, Firefox, Google Chrome, Camino and Opera.MobilyBlocks
MobilyBlocks plugin allows you to simply create an unordered list as an impressive and stylish animated circle.WOW Slider - jQuery Carousel & Slider
WOW Slider is a jQuery Image Slider with stunning visual effects and fancy templates. jQuery zLayers
zLayers is a jQuery plugin that allows you to orientate an element based on the position of your mouse to the page’s window, or element’s parent. zLayer is perfect for interactive illustrations and rich user experience through creative methods.jquery thumbnail scroller
A cool jquery/css thumbnail scroller plugin inspired by the ones made in Flash. It works by cursor movement and it's simple to configure and easy to style through css.tofslaForms
Choose which form controls get styled -- all, buttons only, checkboxes and radios, textareas and selects?SliderNav
SliderNav is a plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). jQuery Colors Pickers HSL
FBModal jQuery plugin
FBModal is a jQuery plugin that is the first FaceBook replica modal dialog.Tipped - The Javascript Tooltip Framework
Tipped allows you to easily create beautiful tooltips using your Javascript framework of choice.Pines Grid jQuery Plugin
Pines Grid is a JavaScript data grid plugin for the jQuery JavaScript library, developed by Hunter Perrin as part of Pines.jQuery Stepy
jQuery Stepy is a plugin based on FormToWizard that generates a customizable wizard.jQuery Apple Effect
This plugin is very easy to use. Just target the element you want to highlight.Overlay Effect Menu with jQuery
Dirty Forms
Dirty Forms will alert a user when they attempt to leave a page without submitting a form they have entered data into. It alerts them in a modal popup box, and also falls back to the browser’s default onBeforeUnload handler for events outside the scope of the document such as, but not limited to, page refreshes and browser navigation buttons.Thumbox
jQuery formDesigner
This jQuery Plugin allows you to skin standard form elements (select, input, textarea) with CSS.xhEditor
JQByte StickyForms Plugin
StickyForms is a jquery plugin that automatically saves all form fields into cookies, and then autofills those values on any form that shares element IDs across your site.Panoscoper
The panoscoper plugin allows you to take any DOM object and wrap it into a 360° panorama, leaving interactivity intact. This includes Images, Div boxes, and even Video. Currently in alpha development.JOverText
This plugin adds title and description on an image visible on mouseover. Slide has several effects: above, left, right and bottom. Fully customizable and easy to apply ... Here you will find all info about it.Dragdealer JS
Dragdealer is a drag-based JavaScript component that embraces endless front-end solutions. Elegantly crafted for JavaScript-aware coders.jQuery Capty - A Caption Plugin
jQuery Capty is a plugin jQuery Capty is a plugin that creates captions over the images.NV / box-slider
Horizontal Box Slider is using native scrolling. There are a lot of “carousels”, but none of them is using it.jQuery Share Plugin
This lightweight jQuery Share Plugin allows you to easily add share buttons for Social Bookmarks to your website - with only a few lines of code.jMenu Plugin
jMenu is a jQuery plugin that enables us to create horizontal navigations with unlimited sub-menus.Thumbnail Gallery JQuery plugin
Thumbnail Gallery JQuery plugin is a easy to use JQuery plugin for web developer to build Javascript gallery on their web application. The gallery can be driven by xml. Easy setup and only minimum programming knowledge is needed. Best to showcase your photography portfolio.Hightabler
It is a plugin which Highlights the rows of a table.You can navigate to previous or next table row by pressing the left or right arrow keyboard keys. You can also click on the panels to navigate.infiniScroll jQuery plugin
"infiniScroll" was written as a jQuery plugin. It works for blog posts... but will work for anything where you scroll to get more data. Just like Twitter.com, Facebook status messages, etc. Instead of paginating items, why not just keep scrolling? Simple Fade SlideShow
Simple Fade SlideShow is highly customizable with CSS and it can create the list and buttons automated or you can create your own individual elements and Simple Fade SlideShow will only bind the relevant functions.
Subscribe to:
Comments (Atom)