Wireframes allow for the development of variations of a layout to maintain design consistency throughout the site. This is an important part of the initial development stage because it creates user expectations and helps develop familiarity with the site.
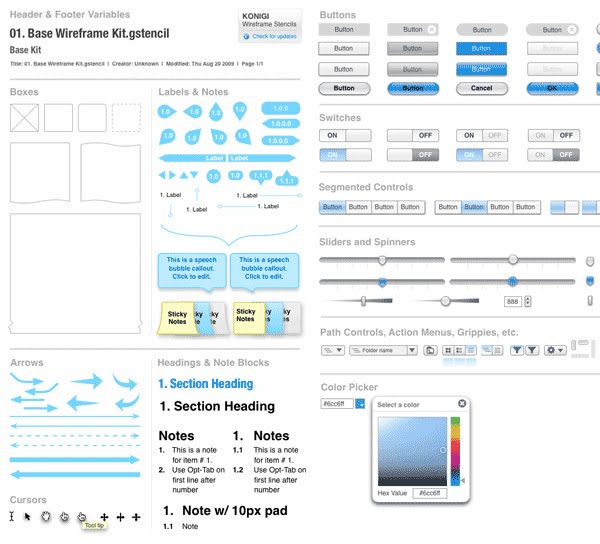
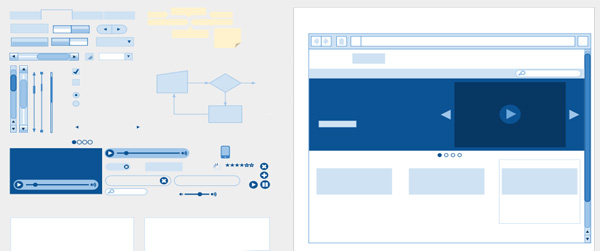
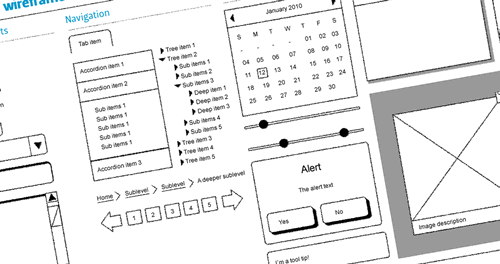
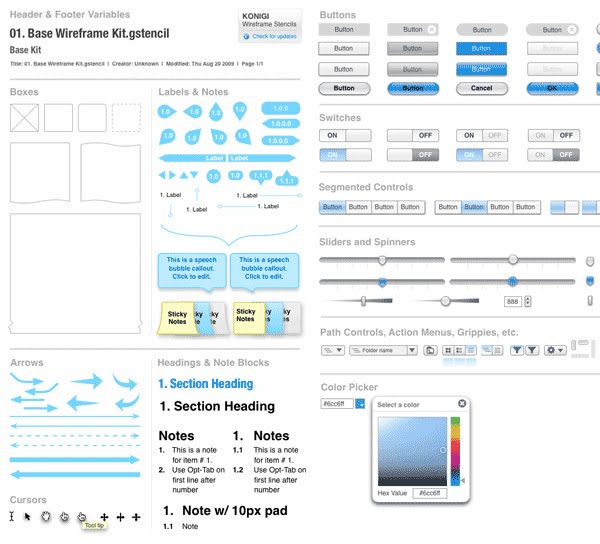
This is a set of shapes for making wireframes (low-fidelity web page schematics) in OmniGraffle version 5.x (Mac OS X). It consists of most of the basic elements you'll need to create user interface specifications. The screenshots below show all of the stencils in this set.

Sqetch is a little Illustrator-toolkit I built over time, consisting of several templates and elements


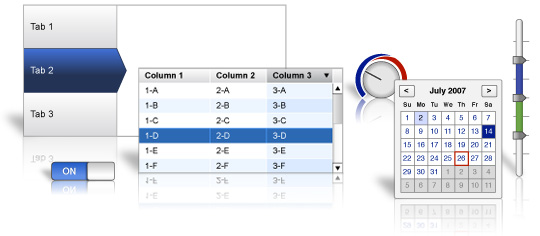
Yahoo! Design Stencil Kit version 1.0 is available for OmniGraffle, Visio (XML), Adobe Illustrator (PDF and SVG), and Adobe Photoshop (PNG)

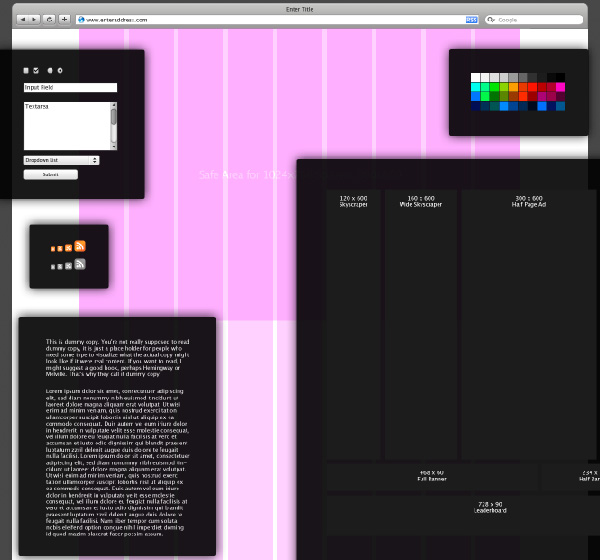
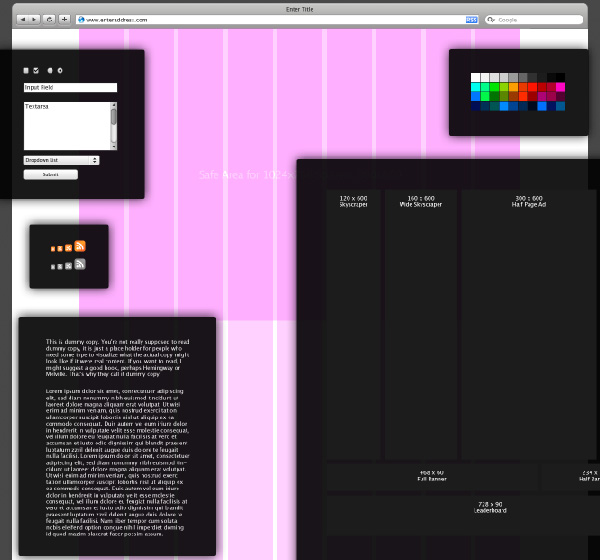
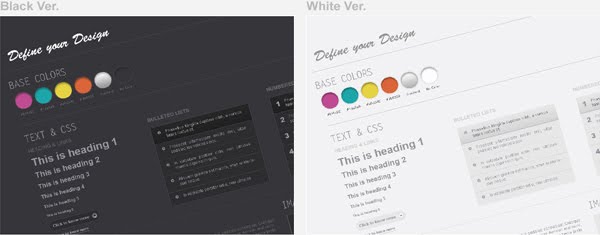
A PSD file with common design elements for sketching and wireframing: form elements, RSS feed icons, colors, Advertising units, browser windows and grids.

Uki is a fast and simple JavaScript user interface toolkit for desktop-like web applications.

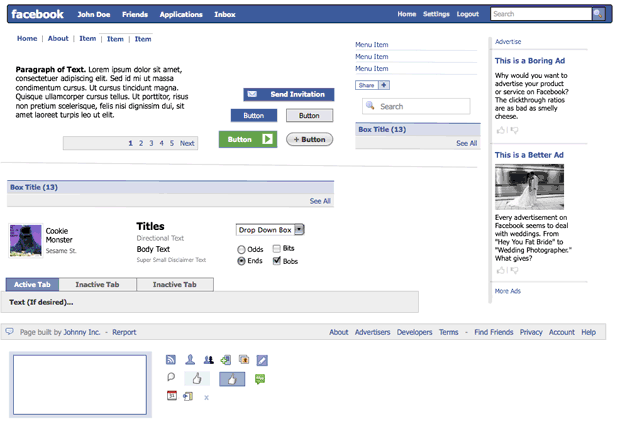
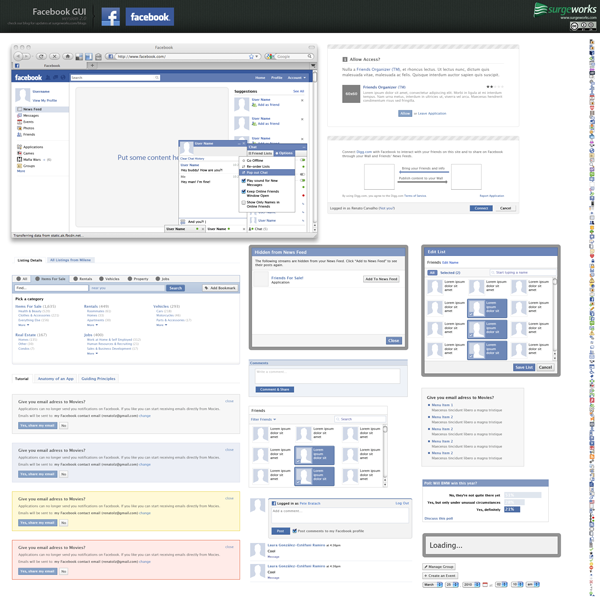
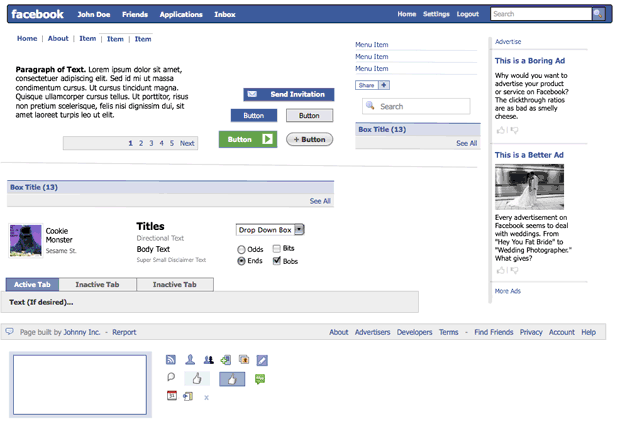
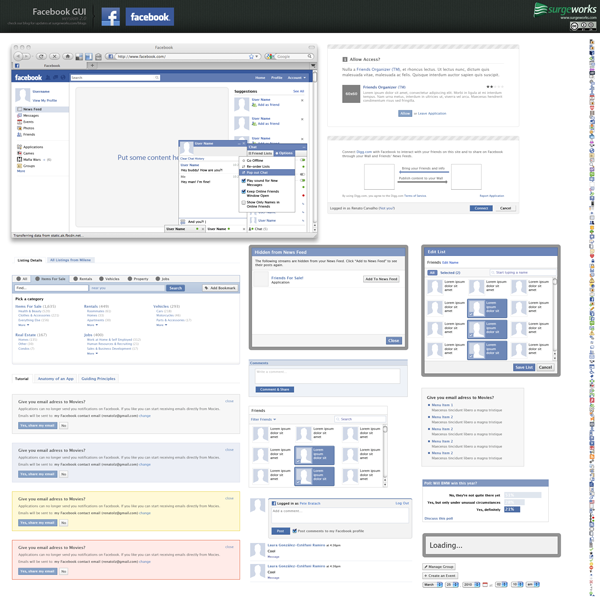
A pretty sizable collection of Facebook related elements to use in creating wireframes for Facebook applications.

The main idea behind the kit is to speed up the prototyping of Facebook application UIs and Facebook fan pages, thus sparing you from drawing all the comps and letting you customize all the texts, buttons and data as you need. As usual, the kit is free to use in all projects, without any restrictions.

Simple way to plan the layout and a cost-effective, time-saving tool for web designers

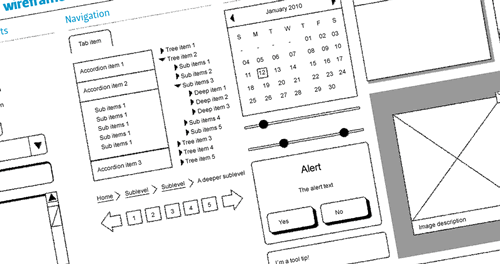
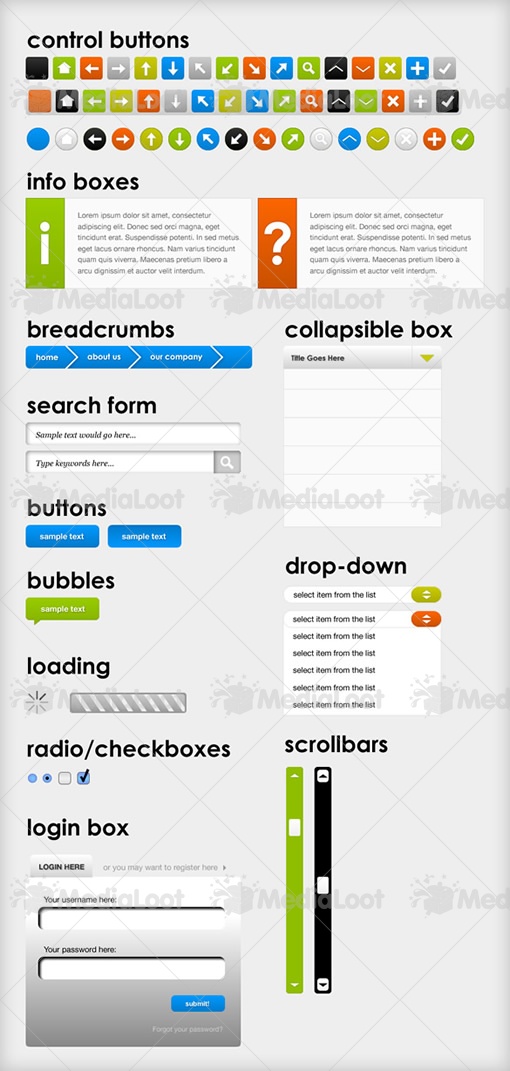
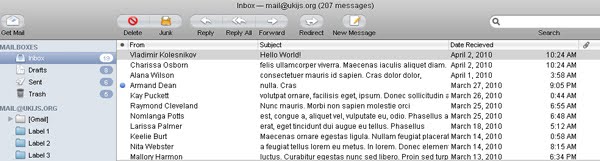
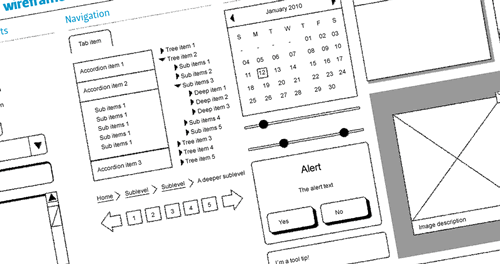
Dragnet website wireframes kit v0.9 is a common library for Adobe Fireworks and contains over 25 objects that are useful for rapid prototyping of websites. It is completly free to download and use. The kit contains common web design elements such as scrollbars, buttons, menus, alerts etc. Most of them supports the 9-slice scaling feature that is build into Fireworks for a better resizing of the objects.

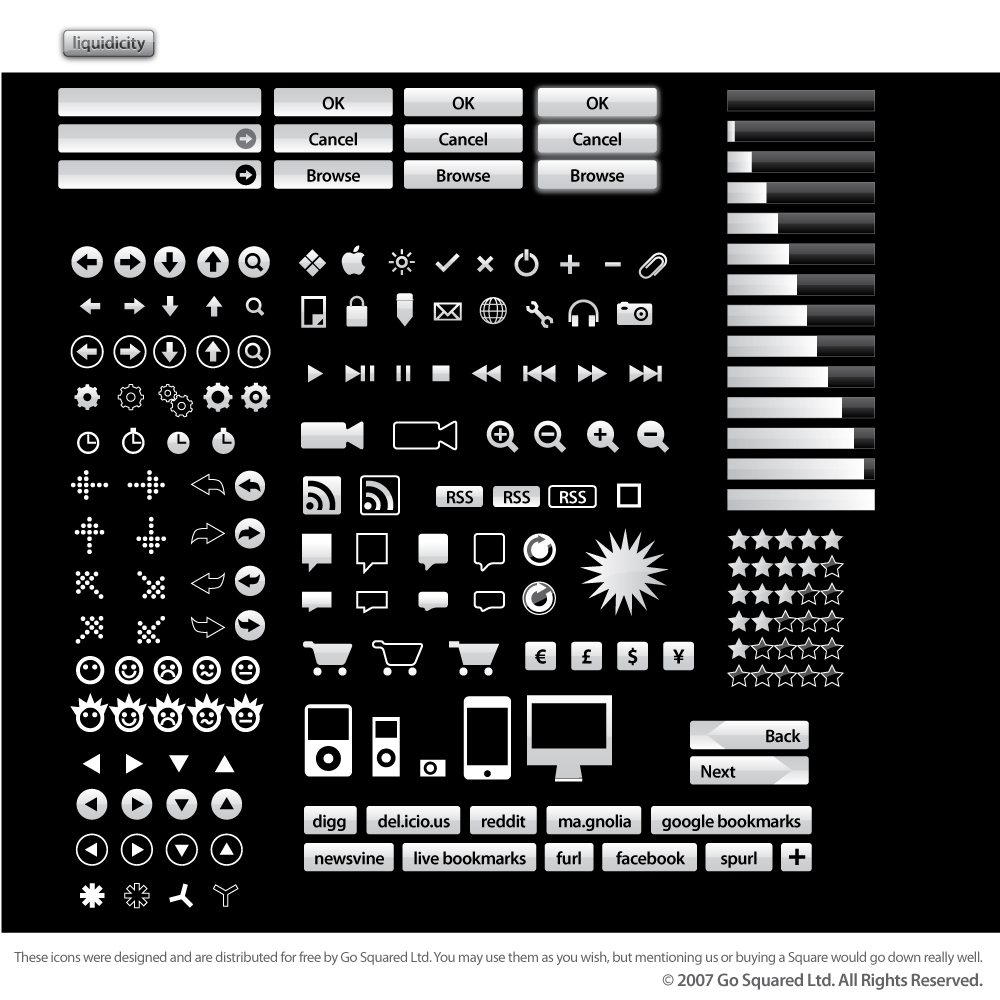
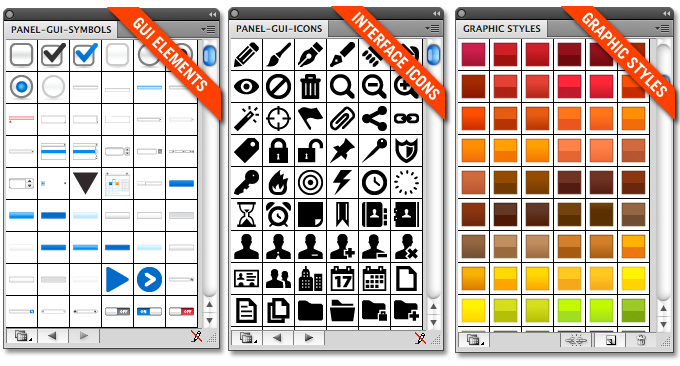
This download contains the symbol library and a full Adobe Illustrator file with all of the elements spread out on the art board. To install this library just drag and drop the file named “Wireframe Symbols.ai” into your Adobe Illustrator Symbols directory. Once you are in Illustrator go to your Symbols Palette and load the library.

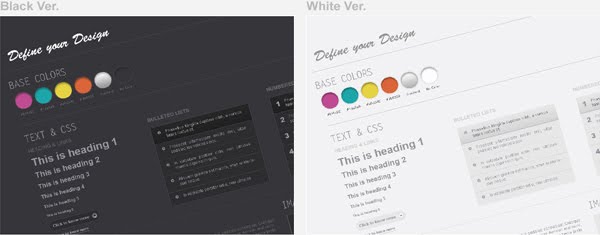
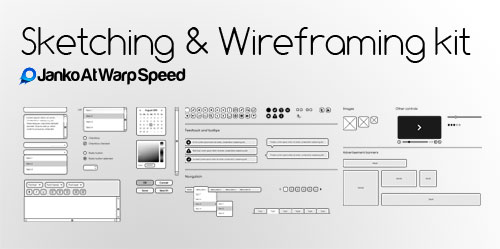
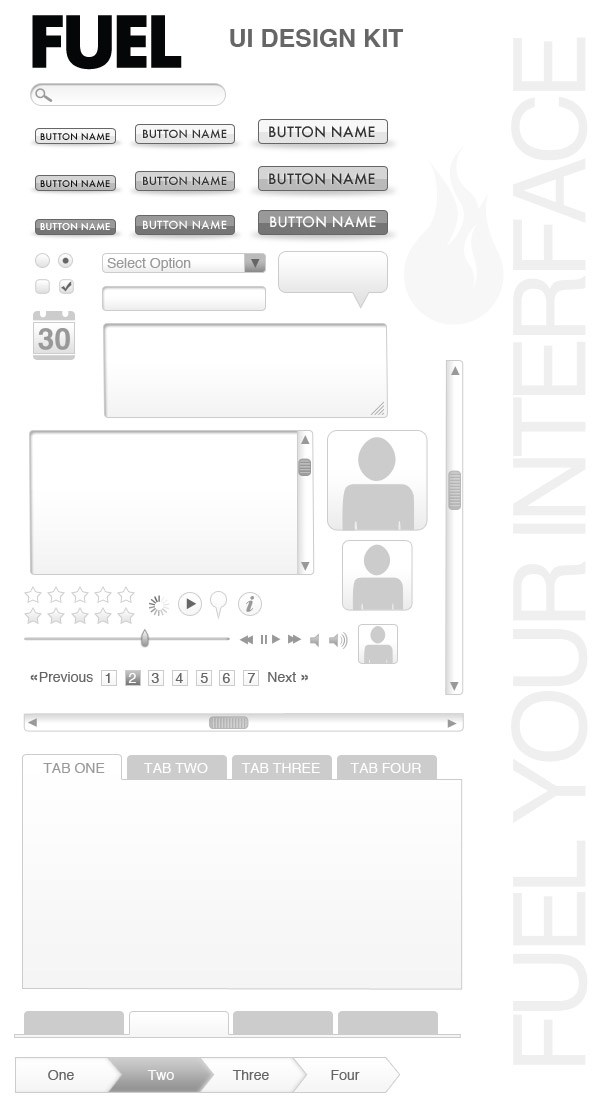
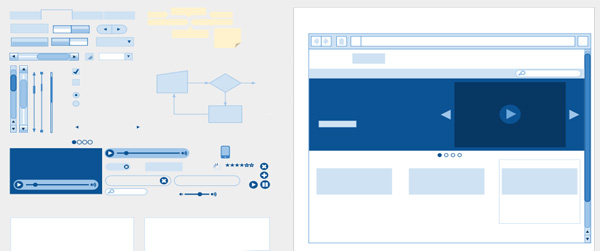
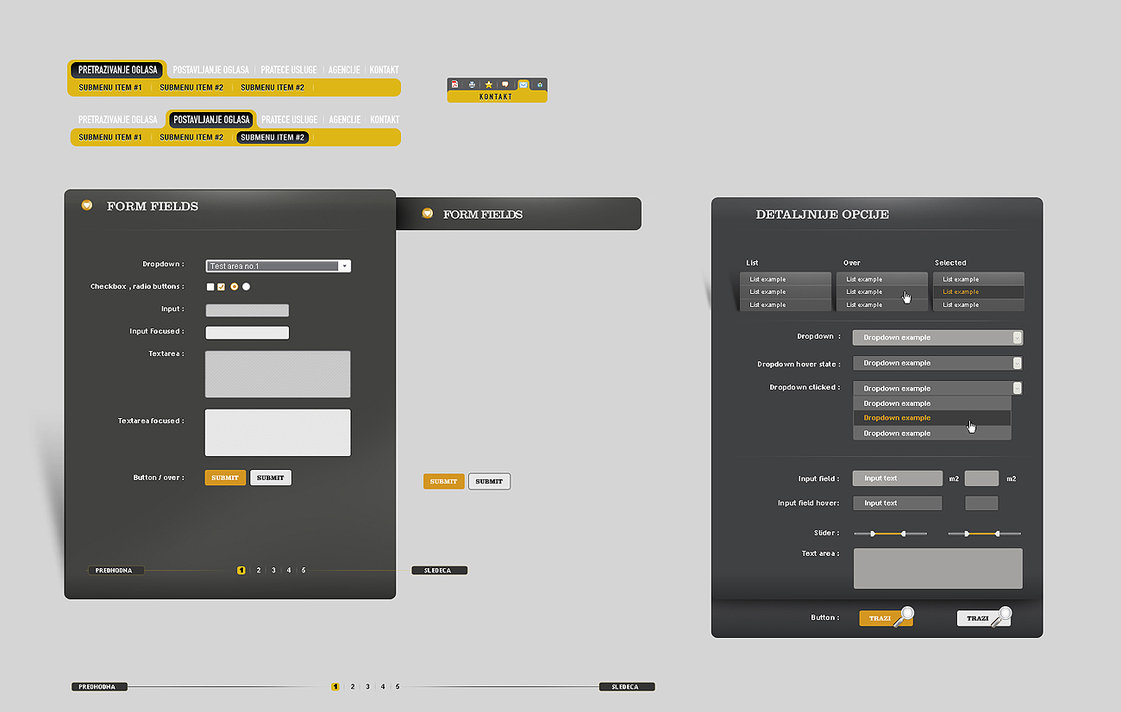
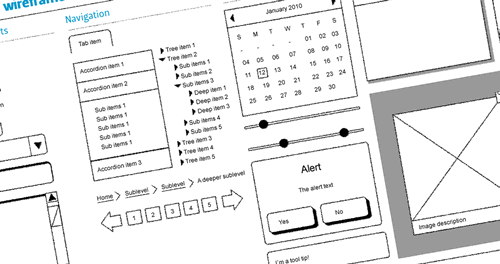
Sketching & Wireframing kit is a free set of elements for sketching and wireframing. It consist of form elements, icons, indicators, feedback messages, tooltips, navigation elements, image placeholders, embedded videos, sliders and common ad banners.

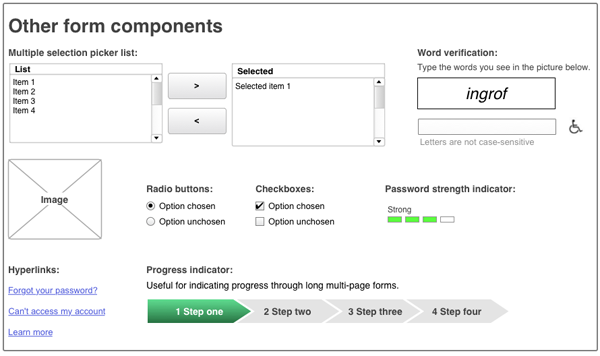
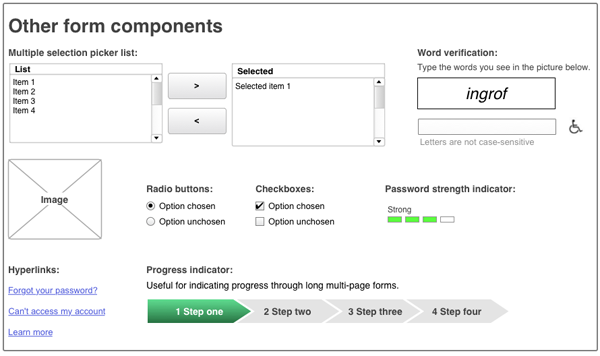
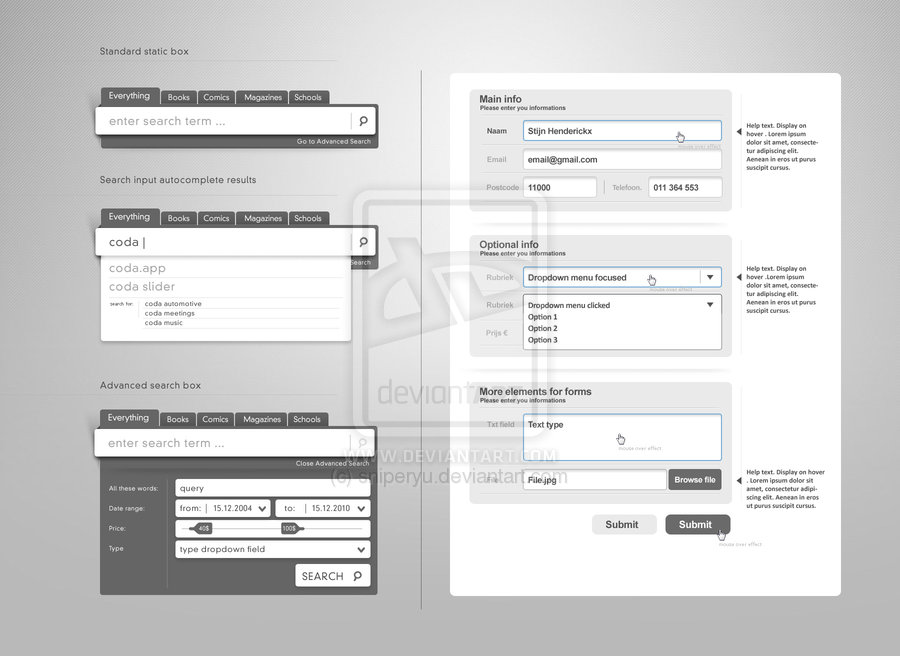
This is the second, more comprehensive release of this stencil which follows best practice UX form design practices, providing three different ways of laying forms out, each with their own benefits. This version also provides different button layouts, a progress indicator, captcha code input field, labels and more.

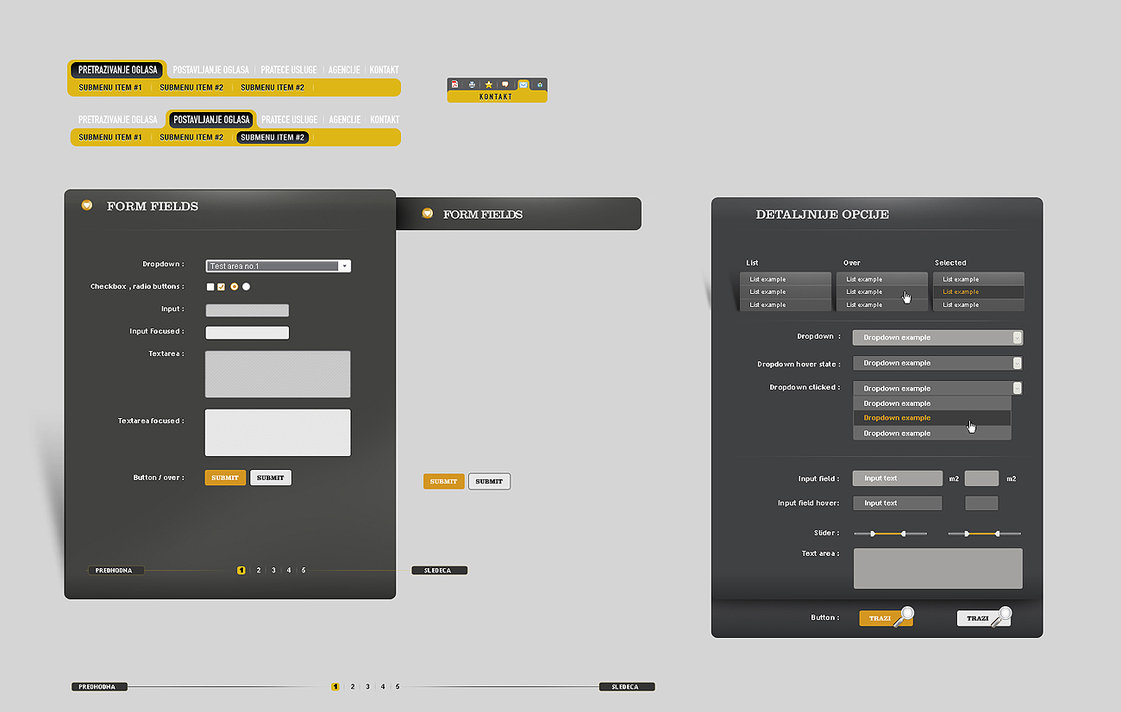
This web UI template kit is made completley with shape objects and in some cases converted into SmartObjects. So they’re totally scalable. There are no usage restrictions but if you find them helpful give us a shout.

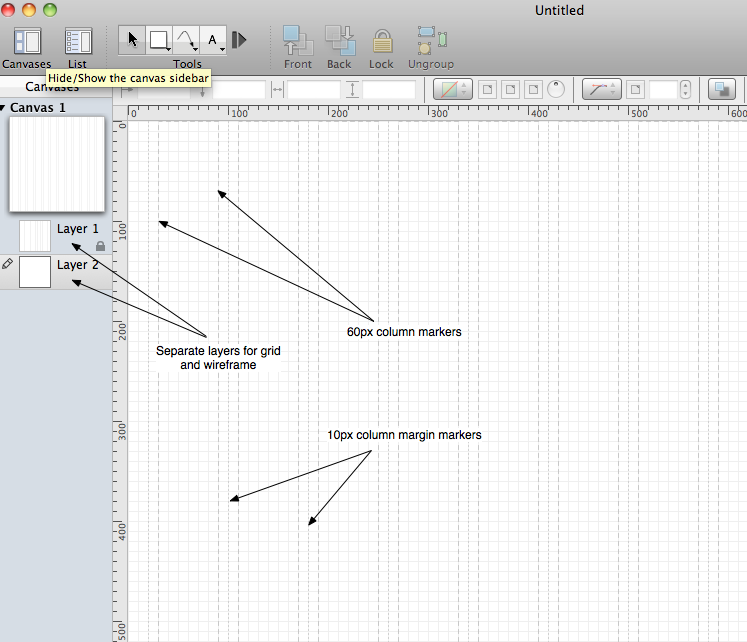
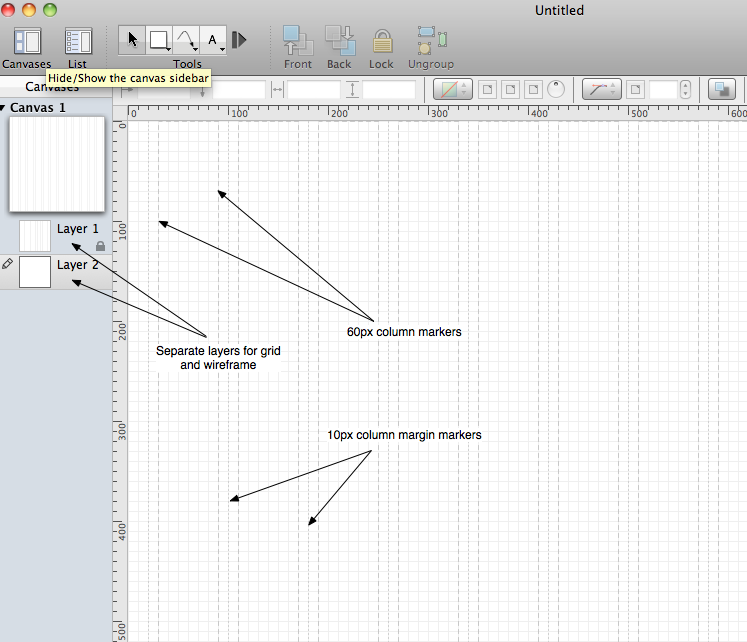
This OmniGraffle template has helped me quite a bit in that regard, and I decided to share it with others.



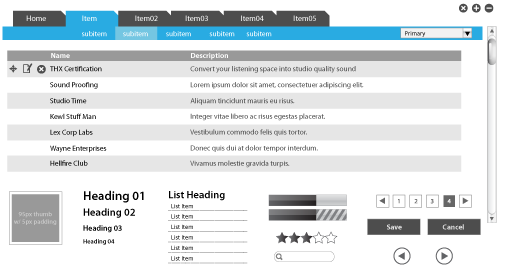
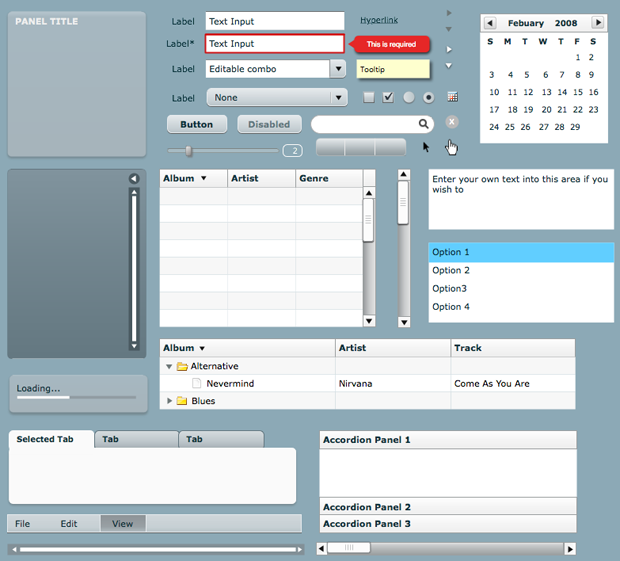
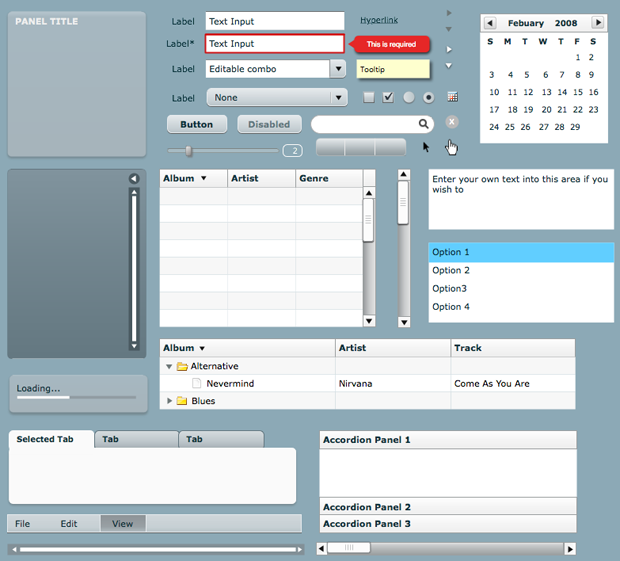
Includes all Flex components from Flex 3 Style Guide: panels, data grid, buttons, fields, links, toggle, menu, scrolls, accordion, tabs, list, data picker, tool tip, errors.

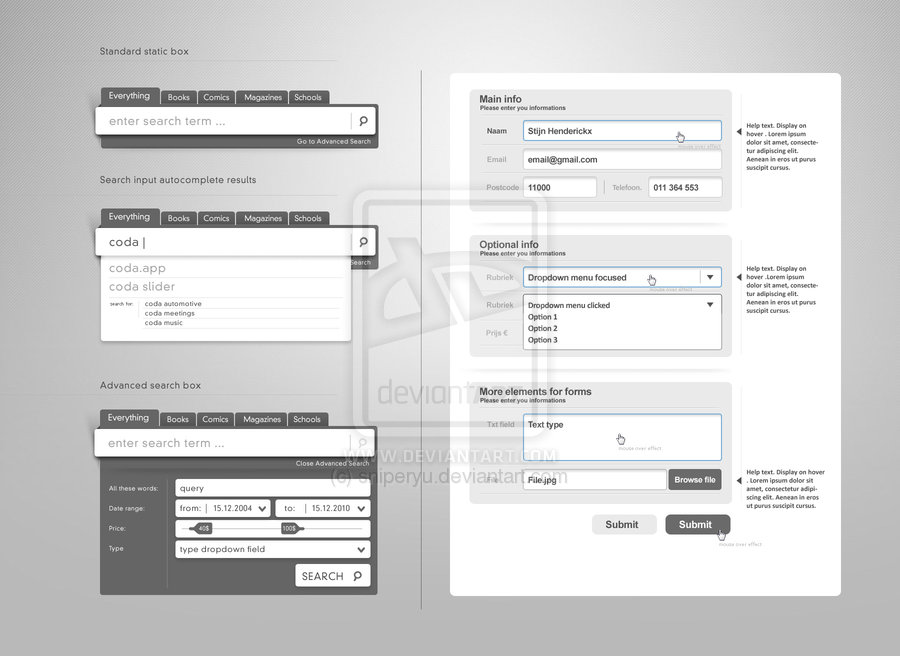
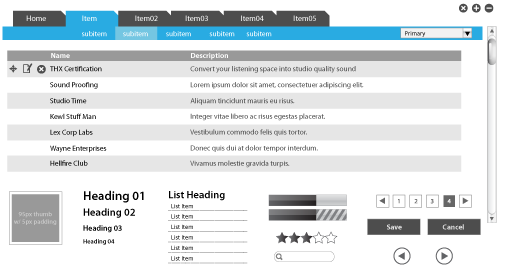
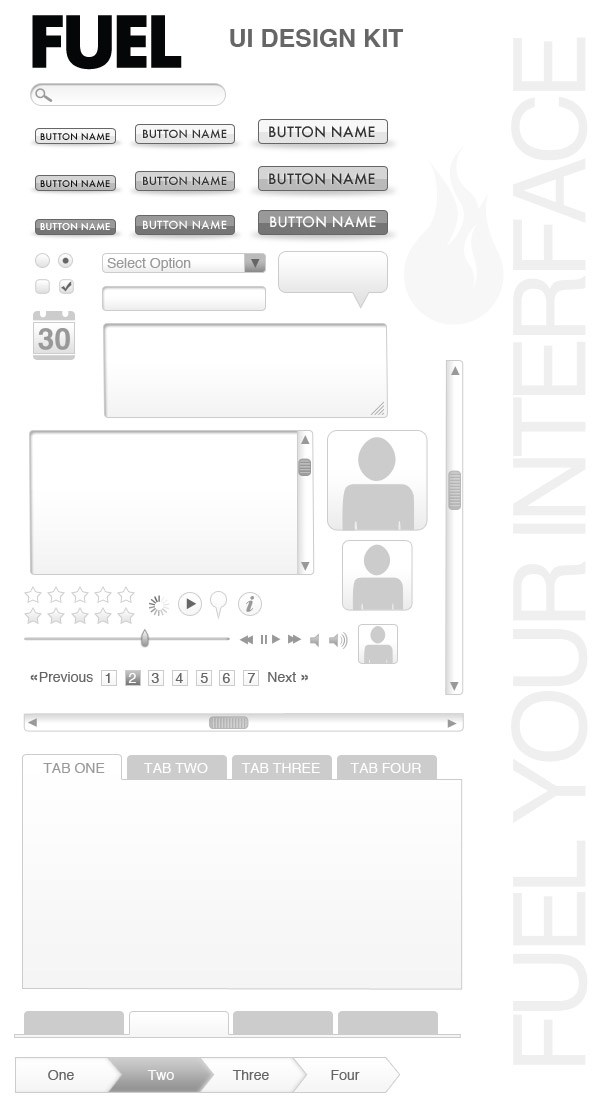
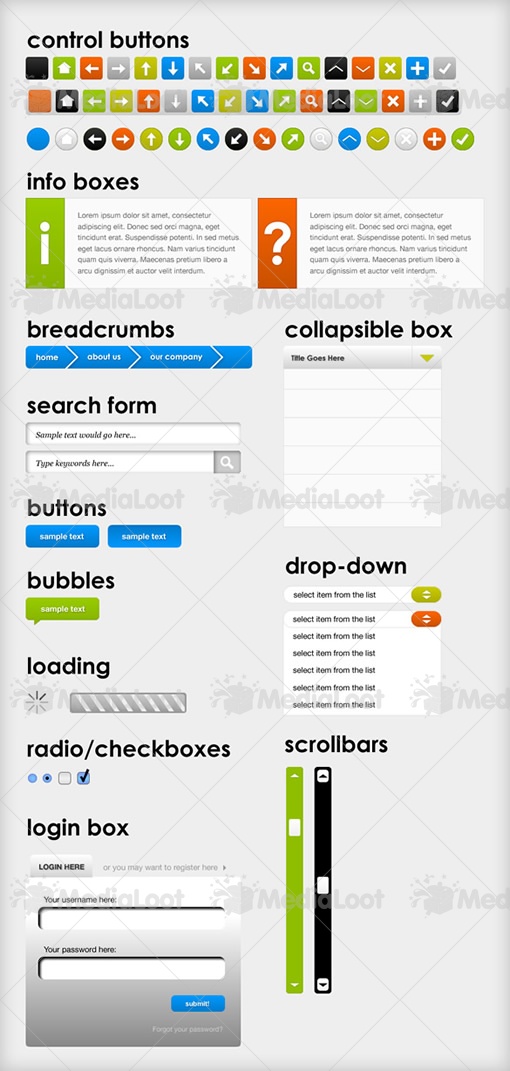
This freebie is a very large web UI and button set that was designed by our very own Jon Phillips. From text boxes, to buttons, to drop-down menus, this set should have something useful for everyone. Oh, and it’s available in three different styles with over 7 colors.

It take us some time to create our web UI element, so the UI pack will be very useful. Today I release an User Interface Element Pack in PSD format, it contains 19 elements including Loading Bar, Button in normal and clicked state, Button toggle, close, next, previous and paging icon and slider.


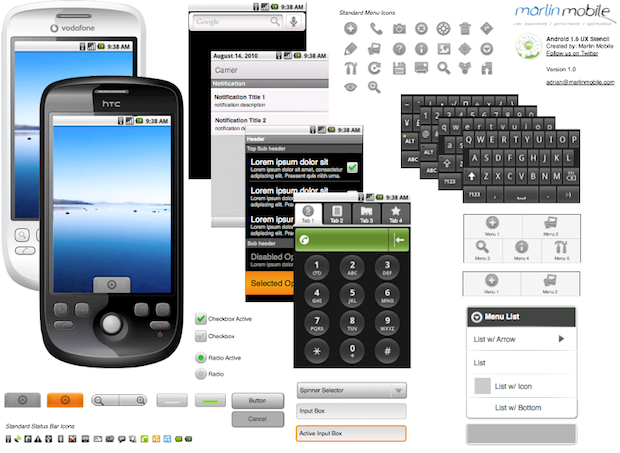
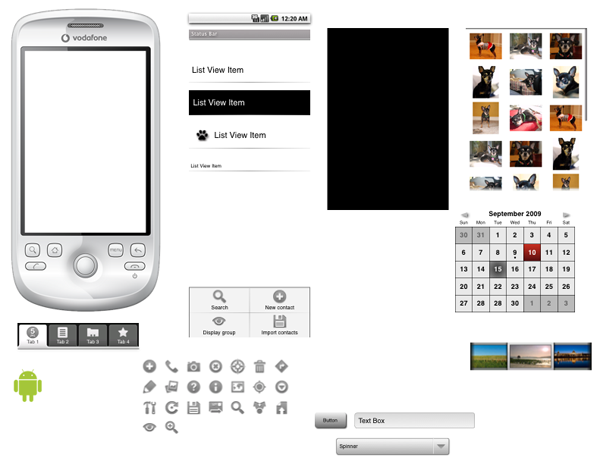
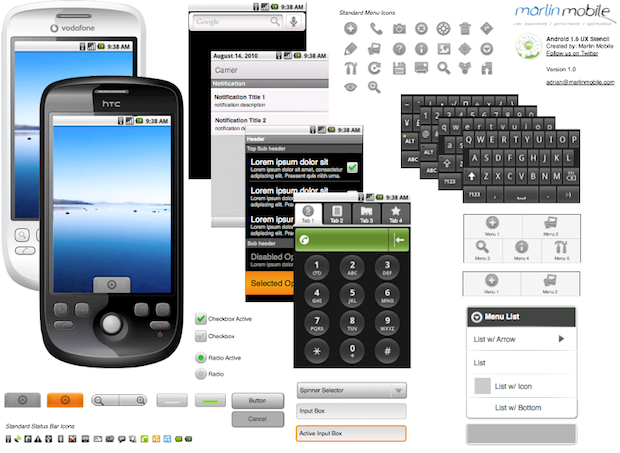
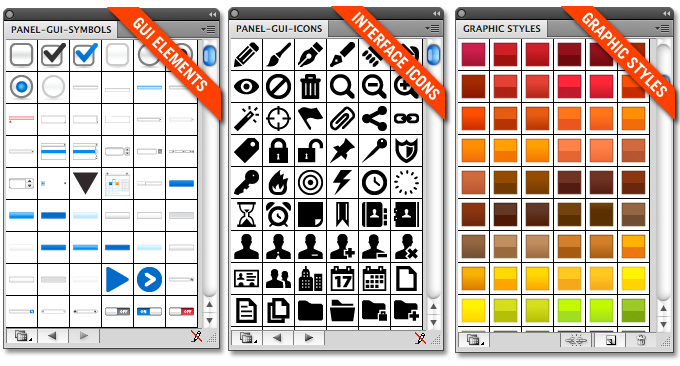
In this Fireworks template the Android user interface elements have been redrawn as vector images. In the folders the elements have been mostly labeled according to the Android vocabulary.

Use this tool kit to wireframe Android based Apps and sites on the 1.6 Donut SDK.

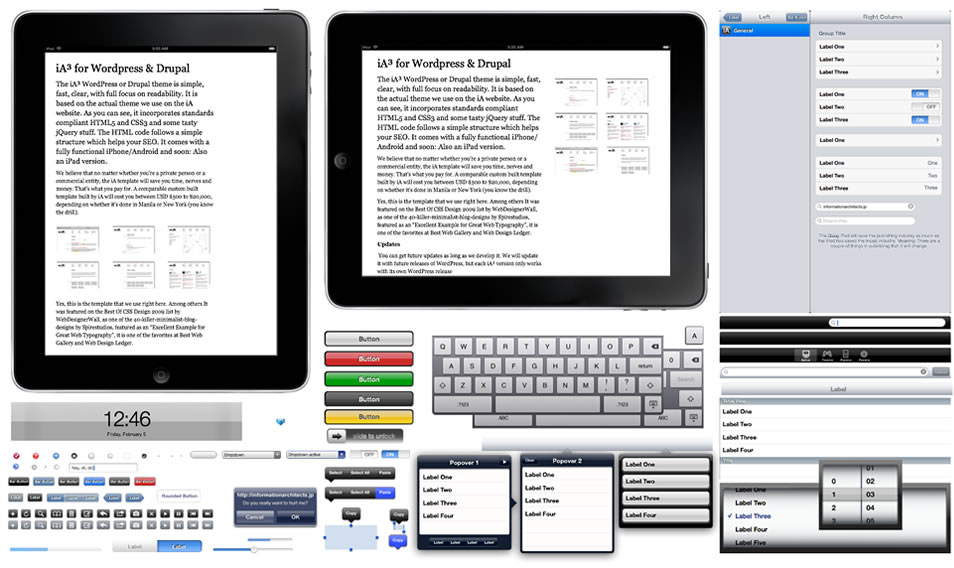
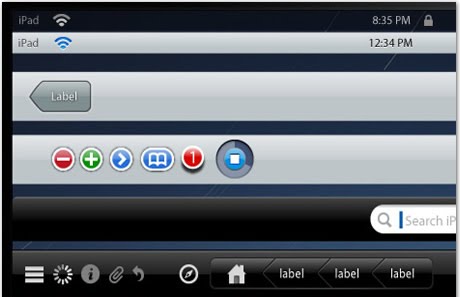
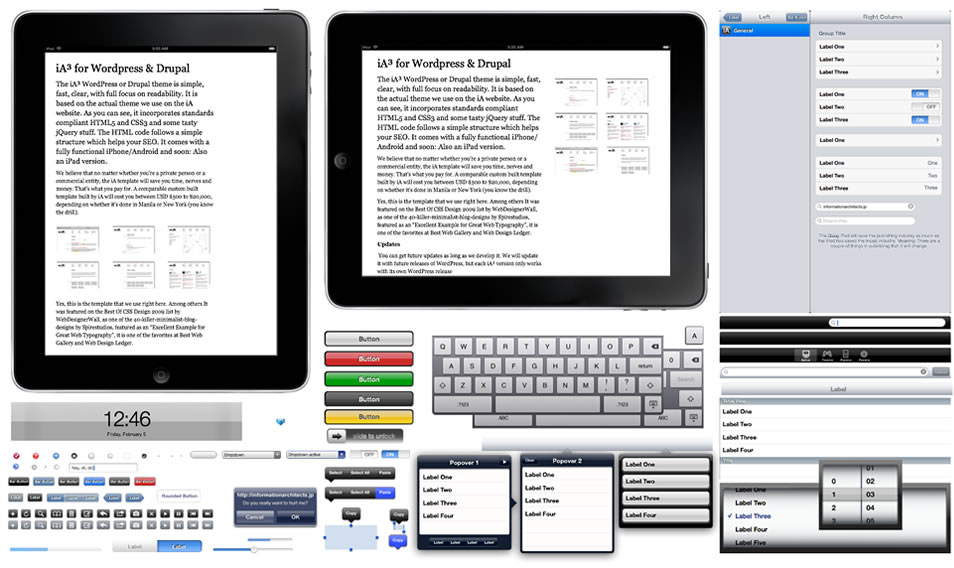
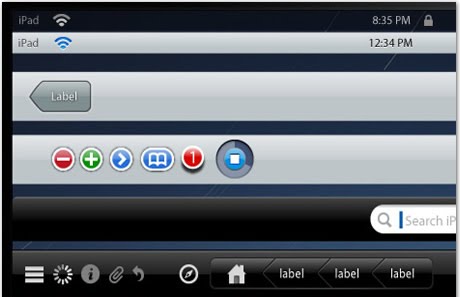
OmniGraffle template for folks designing iPad apps.

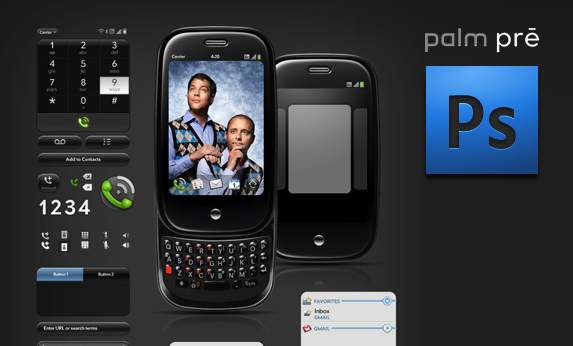
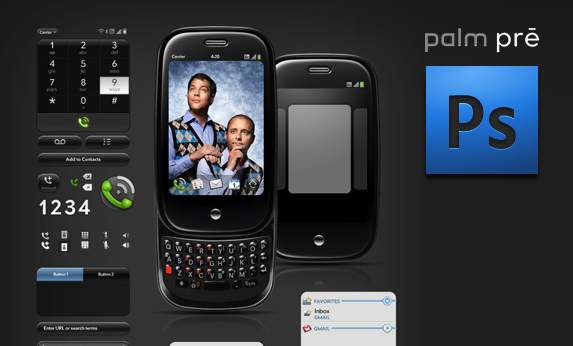
We still love pitching iPhone ideas but the Palm Pre offers us another way to present ideas that connect our clients with their customers.

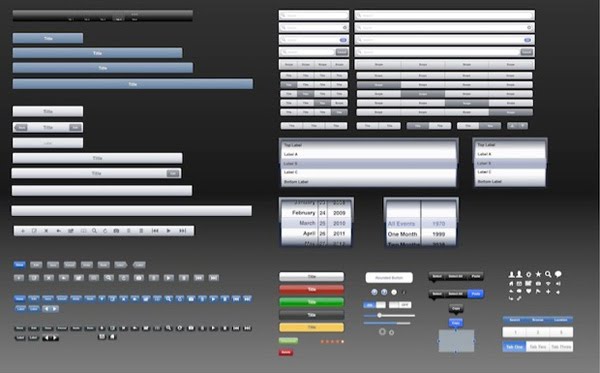
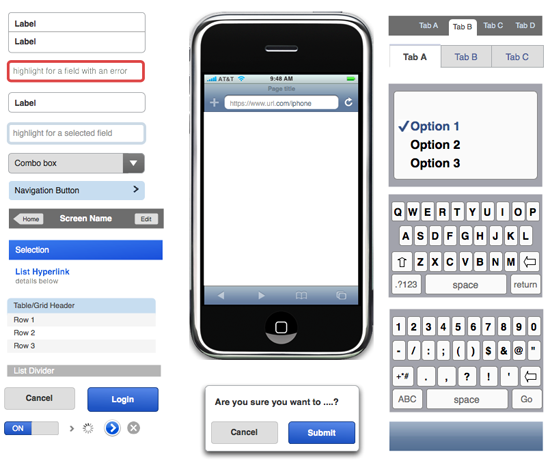
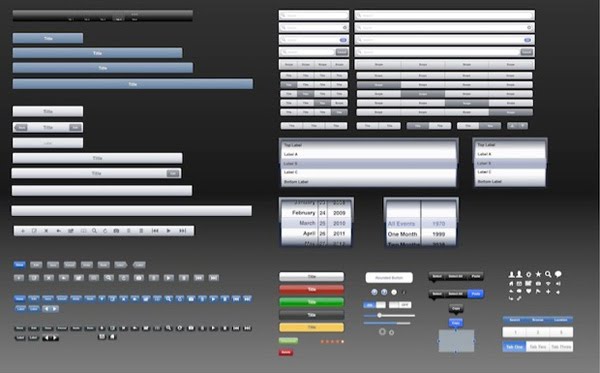
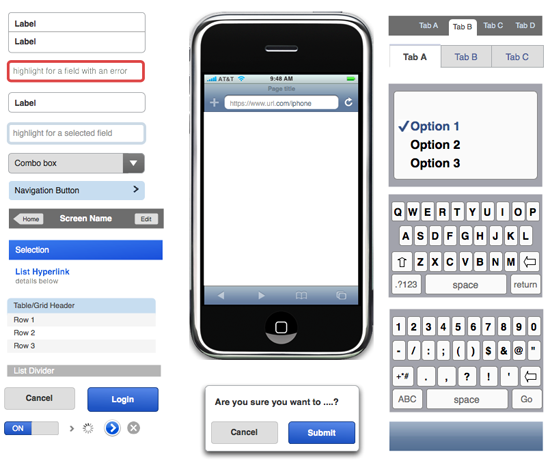
Design your application for iPhone, iPod touch and iPad devices with this exhaustive set of stencils. All stencils have been originally created by hand with native OmniGraffle shapes and groups and can be scaled, resized and exported to other vector formats in Graffle.

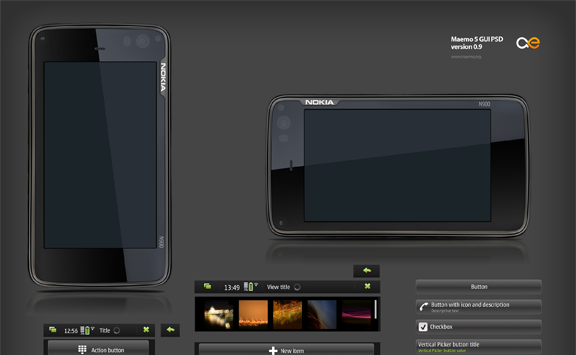
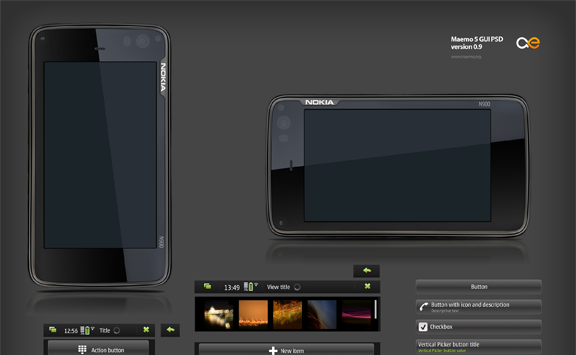
The purpose of the Maemo 5 GUI Design template is to facilitate creation of high-fidelity image mockups. This does not replace sketching on a notebook, but rather speeds up the pixel perfecting work, when making product presentations or when pitching a product to investors.


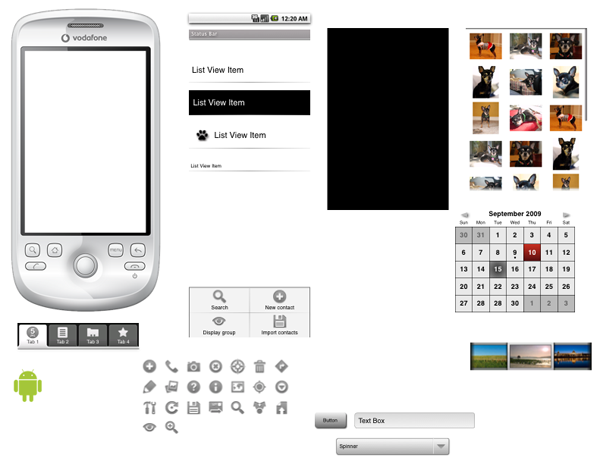
Stencil set for Google Android prototyping. This is the first version, more will be added later.


Includes standard components like form fields, buttons, dialogs, key boards, lists, loading icon, selected state.


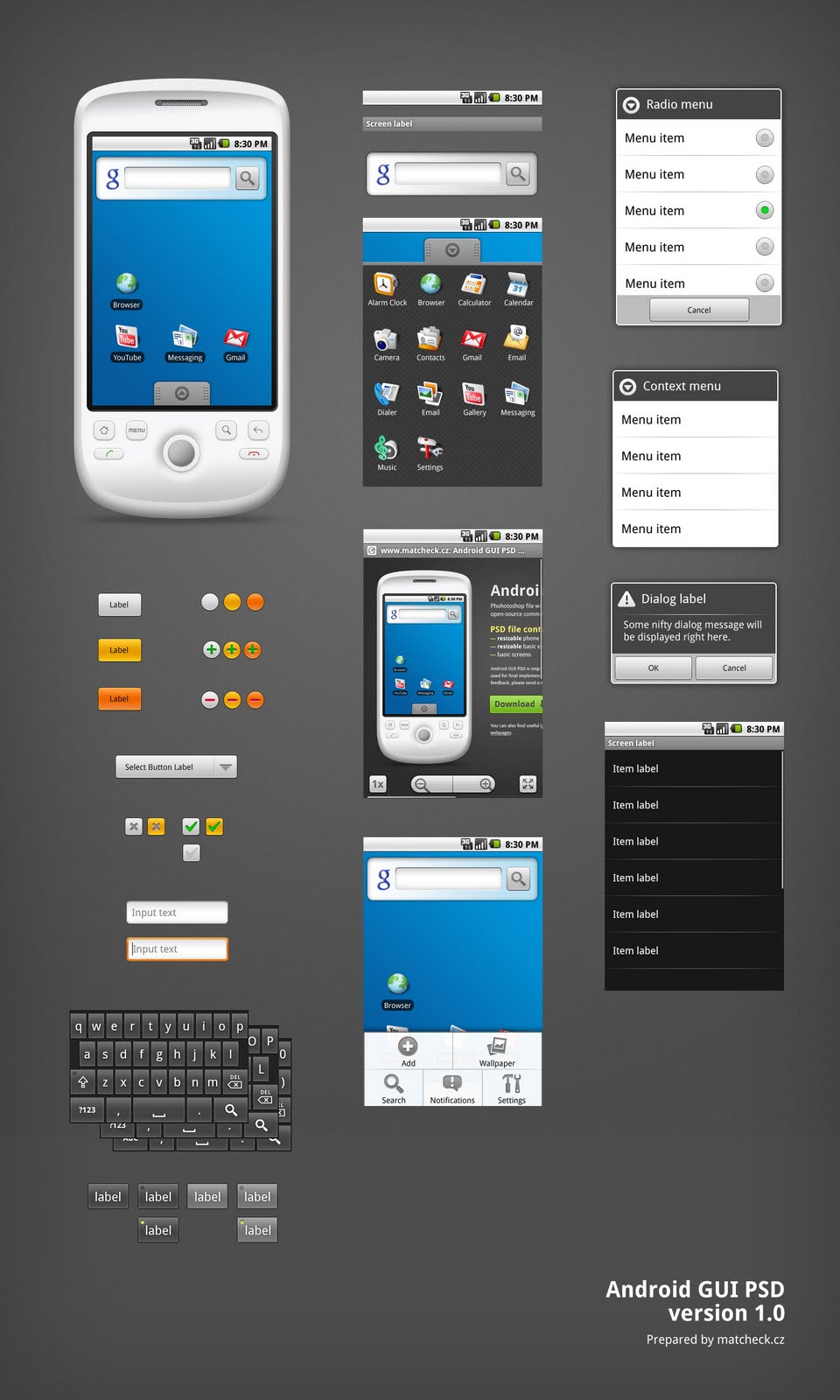
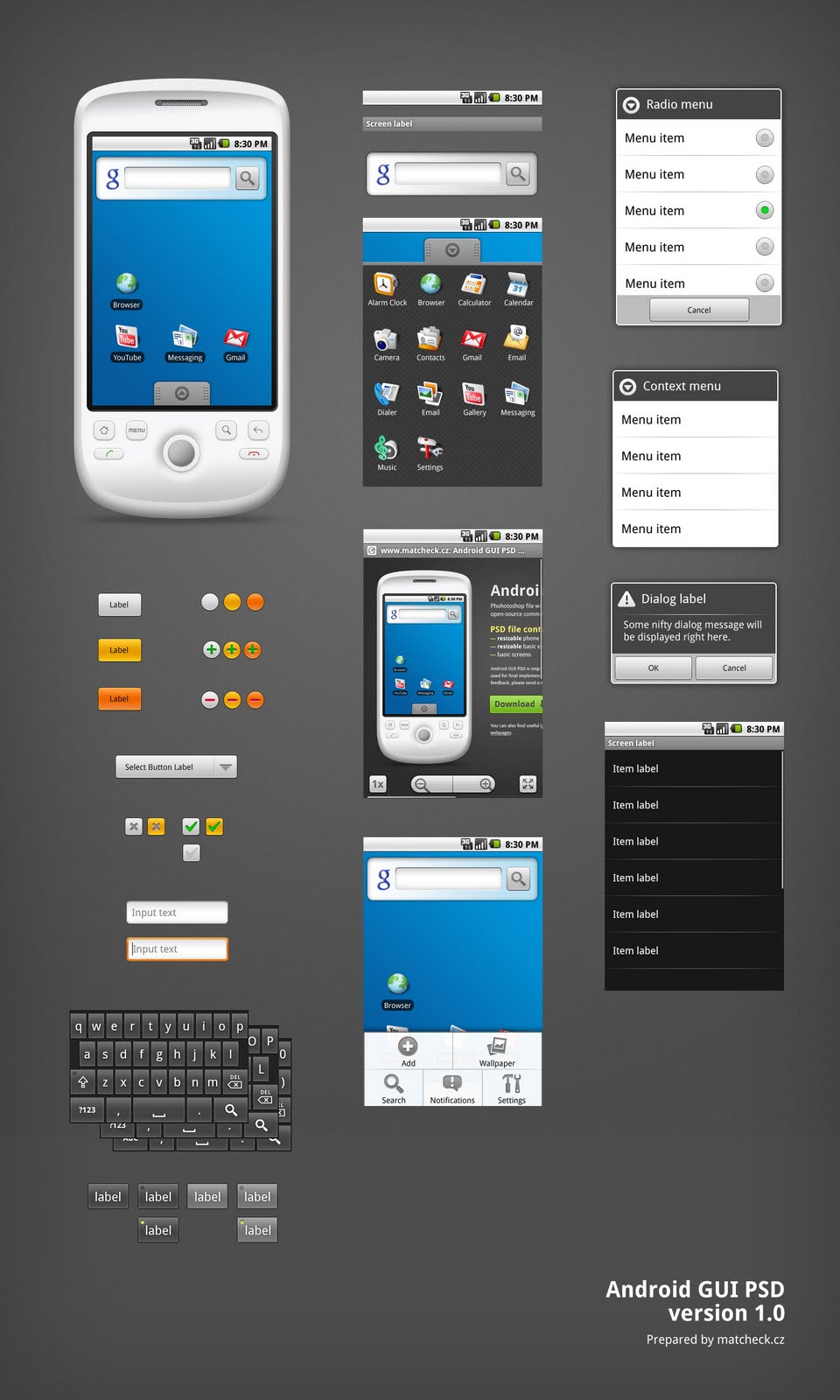
Photoshop file with elements of Android 1.5 GUI to help open-source community with application mock-ups.


































No comments:
Post a Comment